Create a simple screen sample
Try to make the screen easy to handle multiple signals at once.
Simply, a combination of text input and button 3 Let's make the arrangement.
This layout will not mind so much, let's simply make Form Layout.
Let's look at the source code of the sample.
[MultiSignal.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| #include <QtGui>
class MultiSignal : public QWidget
{
Q_OBJECT
public:
MultiSignal(QWidget *parent);
public slots:
signals:
private:
QLabel *m_title[3];
QLineEdit *m_filename[3];
QPushButton *m_button[3];
};
|
[MultiSignal.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| #include "MultiSignal.h"
MultiSignal::MultiSignal(QWidget *parent) : QWidget(parent)
{
QFormLayout *playout=new QFormLayout;
int ni;
QString stitle(tr("test-input-%1"));
QString sbutton(tr("%1"));
for(ni=0;ni<3;ni++){
// create parts
m_title[ni]=new QLabel(stitle.arg(ni+1),this);
m_filename[ni]=new QLineEdit(this);
m_button[ni]=new QPushButton(sbutton.arg(ni+1),this);
// set of layout
QHBoxLayout *hboxLayout = new QHBoxLayout;
hboxLayout->addWidget(m_filename[ni]);
hboxLayout->addWidget(m_button[ni]);
playout->addRow(m_title[ni],hboxLayout);
}
setLayout(playout);
/*
+--------------------------------------------+
|+------------------------------------------+|
|| +---------------+------------+||
|| m_title[0] | m_filename[0] |m_button[0] |||
|| +---------------+------------+||
|| +---------------+------------+||
|| m_title[1] | m_filename[1] |m_button[1] |||
|| +---------------+------------+||
|| +---------------+------------+||
|| m_title[2] | m_filename[1] |m_button[2] |||
|| +---------------+------------+||
|+------------------------------------------+|
+--------------------------------------------+
*/
}
|
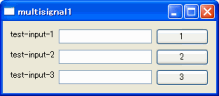
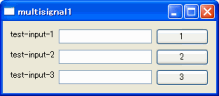
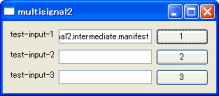
When you do this, you will see a screen like the following.

Consider the common pattern on the screen.
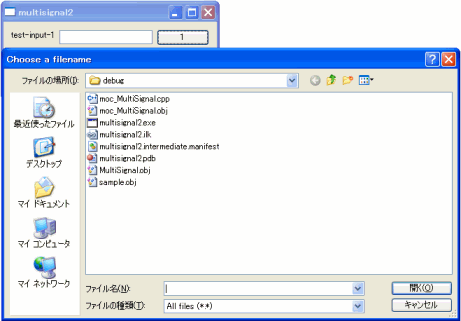
When you click the button to display the file dialog, you can try to specify a file.
When you specify a file, QLineEdit to set the file path information.
First, let's create a button only 0.
[MultiSignal.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| #include <QtGui>
class MultiSignal : public QWidget
{
Q_OBJECT
public:
MultiSignal(QWidget *parent);
public slots:
void OnClickButton0();
signals:
private:
QLabel *m_title[3];
QLineEdit *m_filename[3];
QPushButton *m_button[3];
};
|
[MultiSignal.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| #include "MultiSignal.h"
MultiSignal::MultiSignal(QWidget *parent) : QWidget(parent)
{
QFormLayout *playout=new QFormLayout;
int ni;
QString stitle(tr("test-input-%1"));
QString sbutton(tr("%1"));
for(ni=0;ni<3;ni++){
// create parts
m_title[ni]=new QLabel(stitle.arg(ni+1),this);
m_filename[ni]=new QLineEdit(this);
m_button[ni]=new QPushButton(sbutton.arg(ni+1),this);
// set of layout
QHBoxLayout *hboxLayout = new QHBoxLayout;
hboxLayout->addWidget(m_filename[ni]);
hboxLayout->addWidget(m_button[ni]);
playout->addRow(m_title[ni],hboxLayout);
}
setLayout(playout);
/*
+--------------------------------------------+
|+------------------------------------------+|
|| +---------------+------------+||
|| m_title[0] | m_filename[0] |m_button[0] |||
|| +---------------+------------+||
|| +---------------+------------+||
|| m_title[1] | m_filename[1] |m_button[1] |||
|| +---------------+------------+||
|| +---------------+------------+||
|| m_title[2] | m_filename[1] |m_button[2] |||
|| +---------------+------------+||
|+------------------------------------------+|
+--------------------------------------------+
*/
// connect
connect(m_button[0],SIGNAL(clicked()),this,SLOT(OnClickButton0()));
}
void MultiSignal::OnClickButton0()
{
QString sfileName = QFileDialog::getOpenFileName (
this,
tr("Choose a filename"),
"",
tr("All files (*.*)"),
0,
0
);
if(!sfileName.isEmpty()){
m_filename[0]->setText(sfileName);
}
}
|
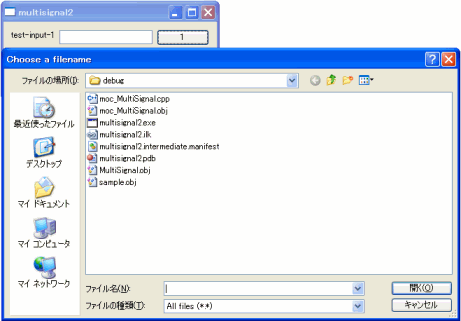
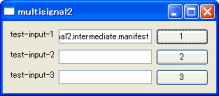
Button to do this "one" you can select a file to the file dialog is displayed when you click the name below.


Well, the main issue here.
m_button [0]
A process similar to the process m_button [1]
, m_button [2]
If you want to develop, normally, you write the same number.
I summarize it, is there some way, connect to the SLOT definition, method of reality (and the template can not be used) must be, what, SLOT only is available and, then, is a single, C / C + + is possible if there is knowledge.
Here, Qt QSignalMapper try using the class.
QSignalMapper signal processing together with
QSignalMapper is able to signal to one mapping for the signal.
In other words, the sample here, m_button the clicked () can receive the signal in one slot.
[MultiSignal.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| #include <QtGui>
class MultiSignal : public QWidget
{
Q_OBJECT
public:
MultiSignal(QWidget *parent);
public slots:
void OnClickButton(QWidget *);
signals:
private:
QLabel *m_title[3];
QLineEdit *m_filename[3];
QPushButton *m_button[3];
QSignalMapper *m_sigmap;
};
|
[MultiSignal.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| #include "MultiSignal.h"
MultiSignal::MultiSignal(QWidget *parent) : QWidget(parent)
{
m_sigmap=new QSignalMapper(this);
QFormLayout *playout=new QFormLayout;
int ni;
QString stitle(tr("test-input-%1"));
QString sbutton(tr("%1"));
for(ni=0;ni<3;ni++){
// create parts
m_title[ni]=new QLabel(stitle.arg(ni+1),this);
m_filename[ni]=new QLineEdit(this);
m_button[ni]=new QPushButton(sbutton.arg(ni+1),this);
// set of layout
QHBoxLayout *hboxLayout = new QHBoxLayout;
hboxLayout->addWidget(m_filename[ni]);
hboxLayout->addWidget(m_button[ni]);
playout->addRow(m_title[ni],hboxLayout);
// signal map
connect(m_button[ni], SIGNAL(clicked()), m_sigmap, SLOT(map()));
m_sigmap->setMapping(m_button[ni], m_filename[ni]);
}
setLayout(playout);
/*
+--------------------------------------------+
|+------------------------------------------+|
|| +---------------+------------+||
|| m_title[0] | m_filename[0] |m_button[0] |||
|| +---------------+------------+||
|| +---------------+------------+||
|| m_title[1] | m_filename[1] |m_button[1] |||
|| +---------------+------------+||
|| +---------------+------------+||
|| m_title[2] | m_filename[1] |m_button[2] |||
|| +---------------+------------+||
|+------------------------------------------+|
+--------------------------------------------+
*/
// connect
connect(m_sigmap, SIGNAL(mapped(QWidget *)),this, SLOT(OnClickButton(QWidget *)));
}
void MultiSignal::OnClickButton(QWidget *wlineedit)
{
QString sfileName = QFileDialog::getOpenFileName (
this,
tr("Choose a filename"),
"",
tr("All files (*.*)"),
0,
0
);
if(!sfileName.isEmpty()){
QLineEdit *pline = qobject_cast<QLineEdit *>(wlineedit);
if(pline){
pline->setText(sfileName);
}
}
}
|
Make a simple explanation.
The QSignalMapper will be registered in the following order.
- Signal button click -> QSignalMapper the map to the slot
- And associated button and text input
- The mapped signal QSignalMapper -> OnClickButton to its own slot
1,2 implementing the above process only a few buttons (cpp in line 23,24).
Cpp connect the end of the 44 are conducted in line.
QPushButton QSignalMapper MultiSignal
(m_button[]) (m_sigmap)
+-------------+
|clicked() - 0| +-------------+ +------------------------+
|clicked() - 1| --> |map() | --> |OnClickButton(QWidget *)|
|clicked() - 2| +-------------+ +------------------------+
+-------------+
The method argument slot "QWidget *", is added.
This information is mapped and the signal source, you will be entered.
cpp of 24 to be set in line, m_button m_filename and so are the associations, which arguments are passed in this slot, m_filename passes.
In the slot, the m_filename, what number m_filename process is the same even, is the same as the previous process.
The difference is, qobject_cast is about the safe use of casting.
Information that can be mapped and the signal source, QWidget than int, QString, QObject * can be set.
void setMapping ( QObject * sender, int id )
void setMapping ( QObject * sender, const QString & text )
void setMapping ( QObject * sender, QWidget * widget )
void setMapping ( QObject * sender, QObject * object )
In this case, QLineEdit (QWidget) process I have been tied together, at any given time, if by association, you will be able to process more efficiently.
So, MFC, and to differentiate between the resource ID, you can handle at once, Qt does, ID (int) is not alone in being related to various information, and can be processed.
Once I see a good use.
If you have noticed something, I would appreciate comments.
 Description:
Description: 


Leave a Reply