QtDesigner create an image on screen
This does not make a screen from the source code.
QtDesigner create a screen, ui file.
QtDesigner is usually the following names respectively.
%Qtinstallationdirectory%\qt\bin\designer.exe
Double-click it to start.
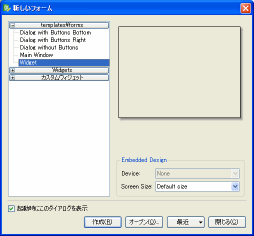
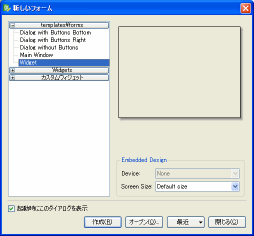
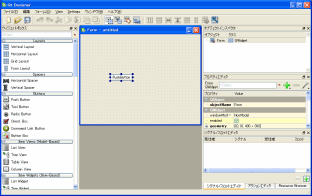
Perhaps you start, I would stand up to the first screen below.
So, "Widget" and select, then click Create.
This will only create a simple form that only one button.

※ If your maichin(PC) do not start up above the screen, please click [File] - [New]. Your pc will show to the same screen.
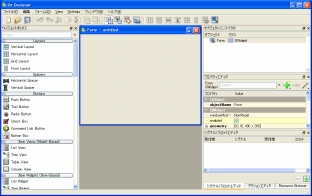
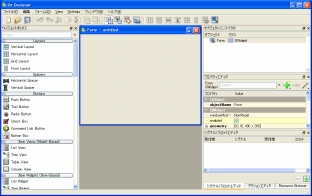
I have seen nothing in the middle of the screen.

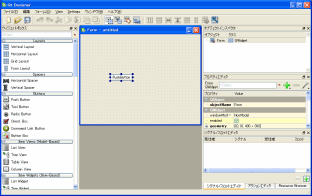
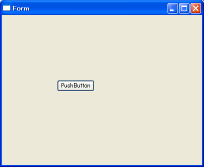
Around the middle of the screen on the left "PushButton" drag the mouse and let's drop.
I think I created a button on the screen below.

This, click the Save to the appropriate directory "test.ui" Let's save it.
The output is then the following text.
This, XML file format itself ui.
[test.ui]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget class="QWidget" name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>110</x>
<y>130</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>PushButton</string>
</property>
</widget>
</widget>
<resources/>
<connections/>
</ui>
|
16 lines per second
"QPushButton" There is, perhaps, in the air, this might be added in the information button.
For this format, were written in detail, I'm not.
I'll ride the page has been officially published, but is this just have been written.
Qt Designer's UI File Format:
http://doc.trolltech.com/4.5/designer-ui-file-format.html Look to this page, you write and format may change, harder, and I do not even need to understand the contents.
Roughly, about what is good in what.
This file is ui, XML format, so, C / CPP does, it does not recognize.
Even with this XML file can be used in loading the application.
We will see later.
This work based on the basic operating procedures.
ui can be converted into a header file uic (User Interface Compiler).
So, immediately, let's use it.
Then input the following command.
1
| C:\temp> uic -o ui_test.h test.ui
|
When this command is finished, "ui_test.h" is output.
Let's look at this file.
[ui_test.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| /********************************************************************************
** Form generated from reading ui file 'test.ui'
**
** Created: Fri May 22 10:32:02 2009
** by: Qt User Interface Compiler version 4.5.1
**
** WARNING! All changes made in this file will be lost when recompiling ui file!
********************************************************************************/
#ifndef UI_TEST_H
#define UI_TEST_H
#include <QtCore/QVariant>
#include <QtGui/QAction>
#include <QtGui/QApplication>
#include <QtGui/QButtonGroup>
#include <QtGui/QHeaderView>
#include <QtGui/QPushButton>
#include <QtGui/QWidget>
QT_BEGIN_NAMESPACE
class Ui_Form
{
public:
QPushButton *pushButton;
void setupUi(QWidget *Form)
{
if (Form->objectName().isEmpty())
Form->setObjectName(QString::fromUtf8("Form"));
Form->resize(400, 300);
pushButton = new QPushButton(Form);
pushButton->setObjectName(QString::fromUtf8("pushButton"));
pushButton->setGeometry(QRect(110, 130, 75, 23));
retranslateUi(Form);
QMetaObject::connectSlotsByName(Form);
} // setupUi
void retranslateUi(QWidget *Form)
{
Form->setWindowTitle(QApplication::translate("Form", "Form", 0, QApplication::UnicodeUTF8));
pushButton->setText(QApplication::translate("Form", "PushButton", 0, QApplication::UnicodeUTF8));
Q_UNUSED(Form);
} // retranslateUi
};
namespace Ui {
class Form: public Ui_Form {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_TEST_H
|
To note is the following.
- Ui_Form that class does not inherit anything
- Form class that is, Ui_Form are inherited only
QMainWindow and QWidget, Other, QPushButton and does not inherit anything.
I think this is just like Qt.
If you file a class from the MFC, and other resources, but most, CWnd is a common pattern of inheritance that is ready for more children.
However, I do not like Qt or meaner than the feeling that we will take a twist.
I maybe think want to use inheritance function. But wise engineer find another way out there and speak.
The story wandered. So, Created by the header of Ui_Form, Form I can use in any class.
It is one of the following answers.
[sample.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
| #include "ui_test.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget *widget = new QWidget;
Ui::Form ui;
ui.setupUi(widget);
widget->show();
return app.exec();
}
|
It is very simple.
What the basic screen (here, QWidget has generated a 6 per line), and were automatically created Ui:: Form passing, I embed the basic screen.
Embedded, if you view the screen in "setupUi" I was in the add, I can see it.
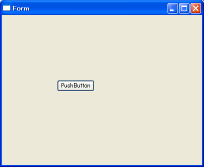
I was one of the following screen.

You can create a different screen to add a few hands.
To describe yourself, where sample.cpp the 12 degree line is, considering only the screen, RAD Maybe so if I said tool.
Because this QtDesigner, Qt's developer, Qt is saying it looks like RAD tool.
However, I do not know.
Personally, RAD tools and speaking, I image of VB6 . Do you think?
Now, the screen can this be, in fact, had a signal when the button is clicked, I want to define a slot.
Add signals and slots
So, at the click of a button, as you exit the application definition.
Here's an example.
[sample.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| #include "QMessageBox"
#include "ui_test.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget *widget = new QWidget;
Ui::Form ui;
ui.setupUi(widget);
QPushButton* ui_findButton = qFindChild<QPushButton*>(widget, "pushButton");
if(ui_findButton!=NULL){
widget->connect(ui_findButton, SIGNAL(clicked()),
qApp, SLOT(closeAllWindows()));
} else {
QMessageBox::information (NULL,"Nothing","Nothing pushButton.");
}
widget->show();
return app.exec();
}
|
In line 11, from the "pushButton" from the name you will find a widget that QPushButton objects.
QPushButton find the signal "clicked", slot "closeAllWindows" is assigned.
In fact, please click Run.
Close the screen, I was finished.
Thus, if the signals and slots that already exist, so the screen image to QtDesigner can easily create and control.
However, in most cases is to define a separate slot.
When doing so, you must use the metabase.
In order to use moc, have a right to recognize inherited class, I'll have separate header and class.
So, QWidget create an inherited class, we have a separate slot.
The sample files in the same way as the previous article to prepare.
- sample.cpp
- Main is routine.
- mainwindow.h
- QWidget class is inherited header.
- mainwindow.cpp
- QWidget inherited class source.
Let's look at the source code.
[mainwindow.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| #ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include "ui_test.h"
#include <QtGui>
class MainWindow : public QWidget
{
Q_OBJECT
public:
MainWindow();
private slots:
void on_pushButton_clicked();
private:
Ui::Form ui;
};
#endif
|
Line 15 is defined in the slot.
Please note the name.
"on_
widge namet_
Signal name" Note that you must have.
Slot name, QtDesigner can also be specified, and if anything not specified in the law of the above, you can define a default slot.
By definition, connect will have to describe the process better.
[mainwindow.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| #include "QMessageBox"
#include "mainwindow.h"
MainWindow::MainWindow()
{
ui.setupUi(this);
setWindowTitle(tr("SampleWindow"));
}
void MainWindow::on_pushButton_clicked()
{
QMessageBox::information (NULL,"Click","Click Click!!");
}
|
6 in line, Like when we used to direct the class was created automatically on the screen and then paste the widget QtDesigne defined.
12 from the line is in operation when the button is clicked.
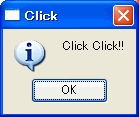
This is to display a message box.
[mainwindow.cpp]
1
2
3
4
5
6
7
8
9
10
11
| #include <QApplication>
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MainWindow mainWin;
mainWin.show();
return app.exec();
}
|
Here, I think the explanation is not required.
Create a simple application, just make the screen display.
Now, let's run.
As follows: I think the message box.

Here is a simple inheritance is used, Ui:: Form can not be the same as multiple inheritance at the same time.
Or as an attribute of the original inheritance (parent) or a difference.
ui files to keep
Finally, let's use it to file ui.
As the diversion created by the class.
- sample.cpp
- Main is routine.
- mainwindow.h
- QWidget class is inherited header.
- mainwindow.cpp
- QWidget inherited class source.
Let's look at the source code.
[mainwindow.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| #ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui>
#ifndef _DEBUG
#pragma comment(lib, "QtUiTools.lib")
#else
#pragma comment(lib, "QtUiToolsd.lib")
#endif
class MainWindow : public QWidget
{
Q_OBJECT
public:
MainWindow();
private slots:
void on_pushButton_clicked();
};
#endif
|
Line 6-10, ui is specified for the class library files.
Already, it is unnecessary to set the library environment are described.
It is, of course, last minute,
"Ui:: Form ui;" There was a time, no.
[mainwindow.cpp]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| #include "QMessageBox"
#include "mainwindow.h"
#include "QFile"
#include "QtUiTools/QUiLoader"
MainWindow::MainWindow()
{
QUiLoader oloader;
QFile ofile("test.ui");
ofile.open(QFile::ReadOnly);
QWidget *widget = oloader.load(&ofile, this);
ofile.close();
QPushButton* ui_findButton = qFindChild<QPushButton*>(widget, "pushButton");
if(ui_findButton!=NULL){
connect(ui_findButton, SIGNAL(clicked()),
this, SLOT(on_pushButton_clicked()));
} else {
QMessageBox::information (NULL,"Nothing","Nothing pushButton.");
}
setWindowTitle(tr("SampleWindow"));
}
void MainWindow::on_pushButton_clicked()
{
QMessageBox::information (NULL,"Click","Click Click!!");
}
|
In lines 10-23, ui file, "pushButton" the direct object and click on_pushButton_clicked signal defines a slot.
The course, Auto-onnect, this is not accepted.
※ Auto-onnect: Auto-Connect to conduct a definition of the name only.
[mainwindow.cpp]
1
2
3
4
5
6
7
8
9
10
11
| #include <QApplication>
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MainWindow mainWin;
mainWin.show();
return app.exec();
}
|
Here, I think the explanation is not required.
Create a simple application, just make the screen display.
Now, let's run.
※ test.ui Please copy and run to the same directory as the executable file.
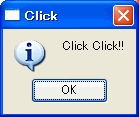
As follows: I think the message box.

I was like.
This article is same of more contents of relevant sites . But I changed detail comments and sample source code,because I think you will get more understanding.
Very basic, so it was important, I have ventured to the article.
Related Sites:
http://doc.trolltech.com/4.5/designer-using-a-ui-file.html If you have noticed something, I would appreciate comments.
 Description:
Description: 





Leave a Reply