WordPressでメールフォームを作成する
WordPressでメールフォームを作成するには、プラグインを利用すると簡単に実現できます。
ここで利用するプラグインは、2つです。
Contact Form 7
Really Simple CAPTCHA
早速、使ってみましょう。
インストール
インストールは、通常のプラグイン同様、[プラグイン]-[新規追加]-[アップロード]から、先のダウンロード先からダウンロードしたZIPファイルを指定して、インストールします。
インストール後、プラグインを有効にします。
メールフォームでキャプチャ画像を使わない場合は、後者のReally Simple CAPTCHAは不要です。
プラグインの設定
Contact Form 7を有効にすると、画面左下にお問い合わせのタブが現れます。

これをクリックすると画面中央に以下のように表示されます。

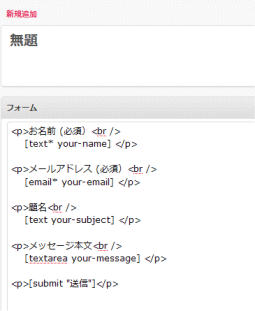
ここで新規作成をクリックすると、デフォルトで基本的なメールフォームのイメージを作成してくれます。

タイトル以外は、ほとんど変更する必要はありません。
もし、キャプチャ画像(Really Simple CAPTCHA)を使用する場合は、以下のコードをフォームに追加しましょう。
|
入力を終えたら、保存ボタンをクリックします。
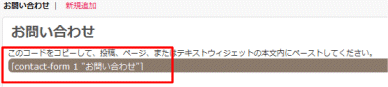
このとき、画面に以下のように”このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。”と表記されている以降のコードをコピーしておきます。

ここまでで、メールフォームはできました。
あとは、ページにここで作成したメールフォームを貼り付けます。
※通常の記事でもOKですが、通常は、固定ページで作成することが多いと思いますので、ここでは、固定ページでの作成をしてみましょう。
ページへの貼り付け
[ページ]-[新規追加]から
タイトル名を設定します。(たとえば、”お問い合わせ”などです)
次に、記事の内容欄に、先にコピーしたコードを、ここに張り付ければOKです。
固定ページなので、通常は、ページのどこかにメニューが表示されるはずですね。
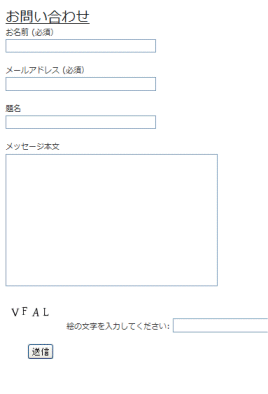
そこをクリックすれば、以下のような画面ができあがります。

このプラグインは、よくできていますね。簡単にメールフォームを作成することができました。
この記事を読んだ人は、こんな記事も読んでいます。:
コメント
2 Responses to “WordPressでメールフォームを作成する”
コメントをどうぞ



2009年11月13日 @ 12:18:09
ワードプレスで簡単にフォーム作れるとよいですね。
これまで別のPHPシステムを使用していましたので…
使用してみようと思います。
2009年11月13日 @ 18:59:56
このプラグインは、本当によくできていると思います。
WordPressは、オープンソースで扱いやすいので、ブログやるなら、お勧めだと思います。
またご意見いただけるとうれしいです。