How to create a mail form with WordPress
WordPress to create a mail form can be easily achieved when using the plug-in.
This plug-in to use the two.
Contact Form 7
Really Simple CAPTCHA
Immediately, try using.
Installation
Install the plug-in as normal Plugins- Add New- [Upload]From where to download from where you downloaded the ZIP file and install it.
After installation, enable the plug-in.
If you use an image captured by e-mail form, the latter is unnecessary Really Simple CAPTCHA.
Plugin settings
Contact Form 7 and to enable the contact tab will appear in the lower left screen.

The following appears in the middle of the screen as you click them.

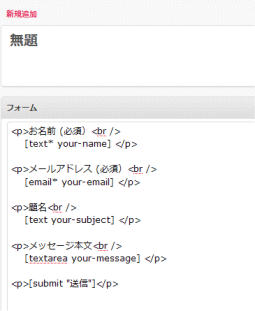
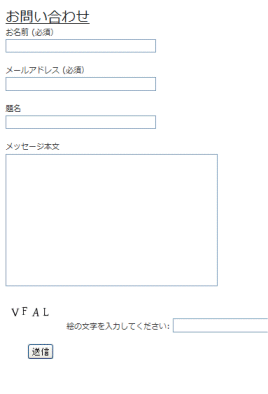
Click here to create a new, to create an image that makes the basic default mail form.

Other titles, most do not need to change.
If image capture (Really Simple CAPTCHA) if you are using, let's add the following code to the form.
|
After input, click the Save button.
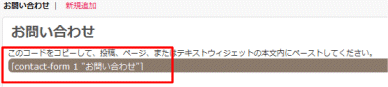
In this case, as the following screen "to copy this code and post page, please paste in the text or text widget."Make a copy of the code since that is the notation.

So far, we could e-mail form.
After the mail form, paste it into the page you just created.
※ In the normal article is OK, usually, so I tend to create a fixed page, but here, let's create a fixed page.
To paste
[Page- Add NewSets the name from the title.(For example, "contact us", etc.)
Then, the field contents of the article, the code that you copied to the destination, it is OK張Ri付Kere here.
Fixed page because normally, I should be somewhere in the page menu.
If you click it, Dekiagarimasu the following screen.

This plug-in, it is good.Could easily create a mail form.
You might also like:
Comments
2 Responses to “How to create a mail form with WordPress”
Leave a Reply



November 13th, 2009 @ 12:18:09
ワードプレスで簡単にフォーム作れるとよいですね。
これまで別のPHPシステムを使用していましたので…
使用してみようと思います。
November 13th, 2009 @ 18:59:56
このプラグインは、本当によくできていると思います。
WordPressは、オープンソースで扱いやすいので、ブログやるなら、お勧めだと思います。
またご意見いただけるとうれしいです。