Wordpressでサイトを国際化する(qTranslate)
以前に、「WordPressで自動翻訳を行う」という記事を書きました。
この記事では、自動翻訳を行うことで国際化(マルチランゲージ)に対応しました。
しかし、自動翻訳は、どうしてもぎこちない翻訳をしてしまいます。また、よりよく自動翻訳させようと思うと、母国語の記事が、単純な表現になりがちで、つまらない記事になりかねません。
自動翻訳が、もう少し、スムーズは翻訳ができるようになるまでは、人による翻訳をせざるをえないのが現状だと思います。
そんなとき、先に紹介しましたプラグインで自動翻訳した文章を添削したくなります。しかしながら、そのような機能はありません。
今回、ご紹介する「qTranslate」は、自動翻訳機能はありませんが、翻訳した文章を編集できます。
なるべく、他言語(母国語以外)で、自分で翻訳した文章を編集したい場合は、このプラグインは、非常に、有効です。自動翻訳でない分、意志は通じるかもしれませんね。しかし、自動翻訳機能はありませんので、自分で編集しないといけません。それが面倒な方は、「WordPressで自動翻訳を行う」で紹介したプラグインがお勧めだと思います。
ダウンロード先:qTranslate
このプラグインは、少し癖があります。以降に、その癖について記述してみます。
早速、インストールしてみましょう。
インストールは、通常のプラグイン同様、[プラグイン]-[新規追加]-[アップロード]から、先のダウンロード先からダウンロードしたZIPファイルを指定して、インストールします。
インストール後、プラグインを有効にします。
有効にしたところで、管理画面が英語へ切り替わる場合があります。
これは、後の設定を行うと母国語へ戻りますので、落ち付いて対応しましょう。
オプションを設定
プラグインを有効にすると管理画面が母国語から英語へ切り替わります。
- qTranslateの管理画面を表示します。
プラグインを有効にすると設定タブ(Setting)に以下のように[Languages]のメニューが表示されます。

- デフォルトでは、ドイツ語、中国語、英語が有効になっています。
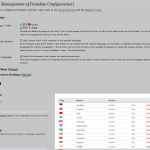
これを変更する場合は、画面右下の国旗のアイコンのある画面から編集を行います。

例えば、ドイツ語を無効にしたいなら、ドイツ国旗(Deutsch)のAction欄の”Disable”をクリックします。
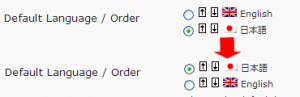
また、日本語を有効にしたいなら、日本国旗(日本語)のAction欄の”Enable”をクリックします。 - 有効にする言語の選択を終えたら、以下の画面から、デフォルト言語(母国語)を設定します。

ここまで設定を終えたら、最後に、”UpdateOptions”ボタンをクリックして、保存します。
再描画すると、管理画面が、先に指定したデフォルト言語(母国語)へ切り替わります。
日本語の場合、うまく切り替わらないことがあります。
その場合、以下の設定を確認してみてください。
qTranslate の管理画面を表示します。
日本国旗(日本語)のAction欄の”Edit”をクリックします。
Locale:jaとなっているか確認してください。
ja_JPとなっていると切り替わりません。
早速、使ってみましょう。
使い方は、通常の編集画面で母国語と多言語を同時に編集することができます。
以下の画面は、日本語を母国語、英語を有効とした時の記事の編集画面です。

日本語、英語のタブを切り替えることで本分の翻訳を編集することができます。
このプラグインを有効にした時、自動的に、編集済みの記事は、母国語の内容が、多言語へコピーされます。
そのコピーされた内容をすべて消去したい場合は、管理画面から、全消去を行うことができます。
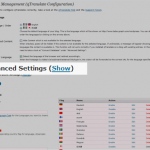
管理画面の詳細設定表示(Advanced Settings (Show))をクリックします。

管理画面の詳細設定(Advanced Settings)内のConvert Database欄のclick hereをクリックすることで、すべてを削除することができます。(2つclick hereがありますので、間違えないように気を付けてください。)

サイトに切り替え用のボタンを設置する。
サイトに、言語の切り替えボタンを表示するのは簡単です。
テーマに以下のコードを埋め込むことで、簡単に表示することができます。また、ウィジェットにも対応していますから、そちらを利用してみ良いでしょう。
|
この記事を読んだ人は、こんな記事も読んでいます。:
コメント
コメントをどうぞ