Qt (9) QtScriptで画面を作成する
ご利用のブラウザは、JavaScript が無効 となっていませんか?コンテンツの一部が非表示 、あるいは、コメント、お問い合わせの投稿ができない 、検索ができない ことがあります。
QtScriptで扱えるメソッドの範囲
Qtアプリケーションの画面オブジェクトをQtScriptで利用することができろことは、先に記述しました。
まずは、その利用できる範囲を、確認しておきましょう。
QObject を継承したクラスで、signals, slots, properties は、全て使えます。Q_INVOKABLE " というキーワードを指定すると使えるようになります。
簡単な、QTextEditを継承したクラスを作成し、appendするだけのメソッドを用意してみましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
#ifndef DEBUGWIDGET_H
#define DEBUGWIDGET_H
#include <QtGui>
#include <QtScript>
class DebugWidget : public QTextEdit
{
Q_OBJECT
public :
DebugWidget( QWidget * parent= 0 ) ;
Q_INVOKABLE void output_invoke( const QString & text) { append( text) ; } ;
void output_noinvoke( const QString & text) { append( text) ; } ;
protected :
Q_INVOKABLE void output2_invoke( const QString & text) { append( text) ; } ;
private :
Q_INVOKABLE void output3_invoke( const QString & text) { append( text) ; } ;
public slots :
void output( const QString & text) { append( text) ; } ;
protected slots :
void output2( const QString & text) { append( text) ; } ;
private slots :
void output3( const QString & text) { append( text) ; } ;
} ;
#endif
output_noinvoke以外は、public,protected,privateに差があるだけです。
これをそれぞれ実行してみましょう。
debugPrint.output("test");
debugPrint.output2("test");
debugPrint.output3("test");
debugPrint.output_invoke("test");
debugPrint.output2_invoke("test");
debugPrint.output3_invoke("test");
debugPrint.output_noinvoke("test");
最後だけが失敗します。
つまり、
public,protected,private などは、全く関係なく使用できます。
properties は、ここまであまり登場していませんが、他のサイトなどでのQtスクリプトの説明やチュートリアルで頻繁に説明があります。
この考え方は、VCLにそっくりです。
登録の仕方は、以下のように登録します。(QWidgetを継承しているクラス全てで使えます)
class DebugWidget : public QTextEdit
{
Q_OBJECT
Q_PROPERTY( bool visible WRITE setVisible READ isVisible )
:
この例では、"visible"というプロパティを定義しています。
書き込み時は、"setVisible"メソッドを使い、読み出しの時は、"isVisible"メソッドを使うように宣言しています。
このように宣言すると、QtScriptの中では、以下のように記述できます。
if(obj.visible==false) { // =isVisible()
obj.visible = true; // =show
} else {
obj.visible = false; // =hide
}
QtScriptでダイアログを作る
オブジェクトの使えるメソッドが、大方理解できたと思います。
早速、QtScriptでダイアログを作ってみましょう。
あらかじめQtアプリで用意されたものを利用するのは、理解できたと思います。
では、QtScriptの中で新しくオブジェクトを作成するには、どうしたらよいでしょう。
以下にその方法を例で記述します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Q_SCRIPT_DECLARE_QMETAOBJECT( QDialog , QWidget * )
:
:
void MainWindow:: excuteScript ( )
{
QString sscript= m_script-> toPlainText ( ) ;
if ( ! sscript.isEmpty ( ) ) {
QScriptEngine engine;
QScriptValue objectwin= engine.scriptValueFromQMetaObject < QDialog > ( ) ;
engine.globalObject ( ) .setProperty ( "Dialog" , objectwin) ;
m_output-> append ( engine.evaluate ( sscript) .toString ( ) ) ;
}
}
1行目、cpp先頭で、QtScriptで、Metaオブジェクトを使うことを宣言してる文が追加されました。
11 - 12行目、QScriptEngineで、新しいMetaオブジェクトを作成し、その名前を"Dialog"と宣言しています。
画面の上部に、以下のように入力して、"Ctrl+G"で実行してみましょう。
以下のような大きなダイアログ画面が表示されたと思います。
ここで、画面サイズを指定したいところですが、slotの中には、
画面サイズを変更するメソッドはありません。
そこで、QDialogを継承させたクラスで、画面サイズと位置を指定できるsetGeometryをコールするメソッドを追加してみましょう。
1
2
3
4
5
6
7
8
9
10
11
class SDialog : public QDialog
{
Q_OBJECT
public :
SDialog( QWidget * parent) : QDialog ( parent) { } ;
public slots :
void setPosition( int x, int y, int w, int h ) {
setGeometry ( x, y, w, h ) ;
} ;
} ;
このクラスを使えば、"setPosition"がQtScriptで使用できるようになります。
画面の上部に、以下のように入力して、"Ctrl+G"で実行してみましょう。
以下のようなダイアログ画面が小さく表示されたと思います。
このようにして、QLabel,QPushButton,QTextEdit を同様にQtScriptで使用できるようにすれば、
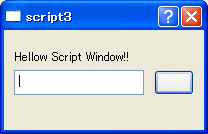
以下のようなスクリプトで、簡単な画面を作成できます。
var win=new Dialog;
var btn=new Button(win);
var txt=new TextEdit(win);
var lbl=new Label(win);
win.setPosition(100,100,200,100);
btn.setPosition(150,40,40,25);
txt.setPosition(10,40,130,25);
lbl.setPosition(10,15,130,25);
lbl.setText("Hellow Script Window!!");
win.exec();
上記のスクリプトで作成された画面です。
QtScriptでシグナルとスロットを制御する
最後に、QtScriptで作成した画面でシグナルとスロットを制御してみましょう。
先にも記述したとおり、QtScriptの中では、
QObjectを継承したクラスのsignals, slots, propertiesは、全て使えます。
つまり、シグナルとスロットもコントロールできるわけです。
では、connectの仕方、desiconnect、signalを発生させるには、どうしたらよいでしょう。
QtScriptでは、connectする際、signalをメンバーとして扱います。
例えば、PushButtonのクリックsignalは、以下のようになります。
var btn=new Button(win);
btn.clicked.connect(cleckButton);
ここでは、PushButtonのクリックsignalをcleckButtonという関数(function)へコネクトしています。
disconnectも同様に行うことができます。
var btn=new Button(win);
btn.clicked.connect(cleckButton);
:
:
btn.clicked.disconnect(cleckButton);
signalを発生させる場合は、signal用のメソッドをコールするだけです。
var btn=new Button(win);
btn.clicked();
では、先のスクリプトで作成したダイアログ画面で、ボタンをクリックしたら、
TextEditへ"append"させましょう。
var win=new Dialog;
var btn=new Button(win);
var txt=new TextEdit(win);
var lbl=new Label(win);
win.setPosition(100,100,200,100);
btn.setPosition(150,40,40,25);
txt.setPosition(10,40,130,25);
lbl.setPosition(10,15,130,25);
lbl.setText("Hellow Script Window!!");
function cleckButton()
{
txt.append("Clicked!!");
}
btn.clicked.connect(cleckButton);
print(win.exec());
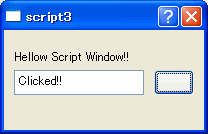
上記のスクリプトで作成された画面です。
ボタンをクリックすると右のTextEditへ、"Clicked!!"と表示されたことと思います。
QtScriptは、良くできています。
簡単なツールであれば、このスクリプトで、ほとんど実現できてしまいます。
また、Qtアプリケーションに組み込めば、更に面白いこともできそうです。
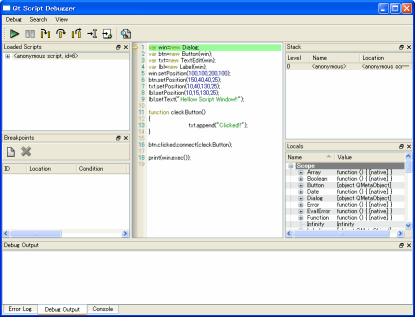
最後にQtScriptには、デバッグツールもあります。デバッグ実行すれば、ステップ実行などもできます。
サンプルソースには、デバッグ実行まで含まれていますので、ご参考ください。
もっと、Qt関連について詳しく知りたい方は、以下の本なども良いと思います。
Qtに関する日本語の本が少ないですね。「入門書」は、さすがに、このページを読まれるくらいの方は不要だと思います。
やっぱり、本+ネット+試してみる!!の3本柱でやっていく以外にないように思います。







 もっと、Qt関連について詳しく知りたい方は、以下の本なども良いと思います。
もっと、Qt関連について詳しく知りたい方は、以下の本なども良いと思います。
コメントをどうぞ