How to manage download files with Wordrepss
I think the very famous plugin that menage of download files is 'WordPress Download Monitor'.
(Recently, there is a lot fo plug-ins like it. )
If you use this plugin, you will be able to count of download, or restrict download of also only members, etc.
Let's install it.
First ,You should download zip file (Download : WordPress Download Monitor ).
So, you can install (donwload) zip file from plug-in menu-tab ( [Plugins] – [Add New] – [Upload] ) at “Manage Plugin” after Login.
After installation, enable the plug-in.
Let's use it.
You will be able to use this plug-in only by attaching the download file to Post like attaching image file.
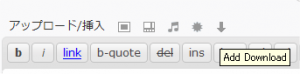
When you write a post, you notice that the button for attaching a download file exists on the edit page.

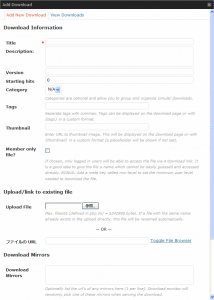
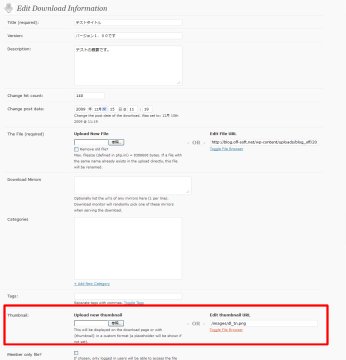
If you want to attach a download file to a post, you should click the button. And you will see the following edit page.

Following,I will explain information on this edit page.
| Parameter name | Overview |
| Title * | Set the title of the download files.Required. |
| Description: | Set the download file summary.Optional. |
| Version | Set the download file version information.Optional. |
| Starting hits | Specifies the number of hits started.Optional. |
| Category | Specify the category.Optional. |
| Tags | Specify the tag.Optional. |
| Thumbnail | Thumbnail (image) is specified.Optional. |
| Member only file? | If only members can download and checks.Optional. |
| Upload File | Upload a file to download. |
| File URL Toggle File Browser | If you do not upload the download file, specify the URL of download files. |
| Download Mirrors | Specify the download mirror sites.Optional. |
Please click "Save new download" button, after entering at least the required information.
On next page, if you want to attach the download file, you should click "Insert into Post" button.
The following code will be inserted in the post.
[Download id = "1"]
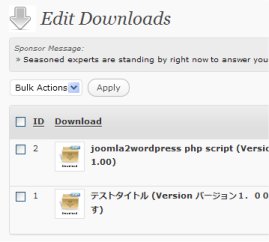
Example, if you attach the download file on post, the post will be displayed as follows.
テストタイトル (2486)
Also, you can display it like a following image by changing the output format.
 テストタイトル - テストの概要です。
テストタイトル - テストの概要です。
You can also view thumbnail images and summary like this.
Following,I will explain how to customize for output format.
Let's customize output format.
If you want to change the way the display of downloaded files in the post, you should register "Output Formats " in advance.
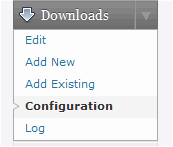
For registration, you will click "Donwloads" button in Settings tab.

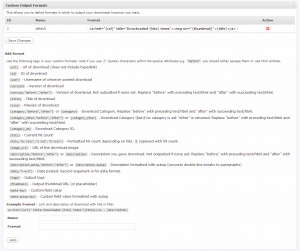
On Configuration page, you can register "Output Formats ".

For example, if you set parameters like a following, the download file that was attached on a post will be displayed with ‘thumbnail’ + ‘title’ + ‘summary’.
|
After this registration, Please click ‘Add Download’ button on edit page of post.

Next, please select "View Downloads" tab, and select "Output Formats " from the combo box of "Insert into post using format:".
Final,please "Insert" button.
The following code will be inserted in the post.
[Download id = "1" format = "2"]
Example, if you attach the download file on post, the post will be displayed as follows.
 テストタイトル - テストの概要です。
テストタイトル - テストの概要です。
I have described very simple way here. But you will notice other many functions of this plugin at once.
For example, you can also specify category for download files, you can also specify a custom field.
I think this plugin works very well.
If you want to manage the download files, I will recommend this plugin.
You might also like:
Comments
5 Responses to “How to manage download files with Wordrepss”
Leave a Reply



June 16th, 2010 @ 23:22:19
[…] 参照 http://10rev.com/archives/360 http://blog.off-soft.net/wordpress/manage_the_download.html […]
December 13th, 2010 @ 04:19:39
サムネールがうまく表示されない場合、ちょっと確認しみましょう。
ダウンロードリストの左に表示しようとしているはずのサムネール画像が表示されていますか? 正しく設定されているなら、以下のように表示されているはずです。

ここで表示されているようなら、Configurationか、記事の中の記述に誤りがあるんでしょうね。
もう一度、チェックしてみましょう。
ここで表示されていないようなら、正しくサムネールが設定されていないのでしょうね。

設定画面のサムネールの箇所を確認してみましょう。
できれば、間違いの少ない「Edit thumbnail URL」を使って確認することをお勧めでします。
つまり、画像をアップロードして、そのURLを直接入力します。
January 15th, 2011 @ 20:15:49
[…] http://blog.off-soft.net/wordpress/manage_the_download.html This entry was posted in Uncategorized. Bookmark the permalink. ← Hello world! LikeBe the first to like this post. […]
December 6th, 2011 @ 16:09:30
[…] […]
January 23rd, 2013 @ 21:21:02
[…] […]