GoogleのwebPという画像
まず、差分をとってみましょう。
まず、jpeg画像とwebP変換画像(実際は可逆圧縮なPNG)の差の絶対値をとって画像にしてみました。
使った画像は、webPの圧縮率が最も効率的に行われた(66.35%)画像を使ってみました。
jpegの60%超えの圧縮ってすごいです。


差の絶対値をとった画像

真っ暗で、何も見えませんね。
とりあえず、反転して白をバックに変化を見てみましょう。
差の絶対値をとった画像の反転(ネガティブ)

うっすらと船の輪郭っぽいのが見えますね。
ちょっとわかりずらいので、変化のある部分を誇張してみましょう。
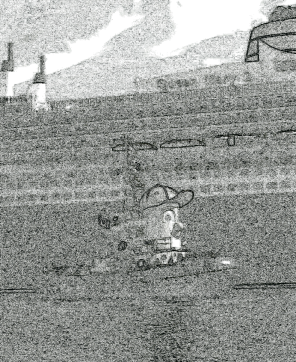
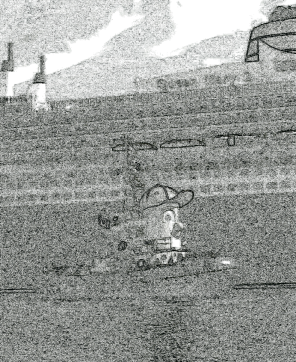
差の絶対値をとった画像の反転(ネガティブ)を誇張(ヒストグラム平均化)

おおーーー、これは、変化のないところが少ないみたいですね。
これを見てわかるのは、真白な部分以外は、ほぼ、手が加えられていることです。
次は、どんな変化があるのか、原画を拡大して確認してみましょう。
画像を拡大して、見てみましょう。
今度は、画像の一部を拡大して比較してみましょう。
その前に、画像の圧縮率を高める方法は、非可逆の場合、
これぐらいしか手はありません。
当然、その後のデジタルデータを圧縮する技術も関係はしますが、その圧縮技術だけで40%もの向上は見込めません。
基本的に、上記の2つの手段がとられています。もちろん、jpegは、それを写真画像で、うまくやっている最も有名が非可逆圧縮画像です。
さて、前置きは、それぐらいにして、このwebPも例外ではないはずなのです。筆者が思うにですけどね。
Googleさんのことですから、すごいアイデアがあるのかもしれませんが、先の差分画像からも単調な白(空の部分)は、全く変化していないので、間違いなく色数を減らそうとしていることには、間違いがないのでしょうね。たぶん。
jpegは、意外にもまだら模様が多いことでもよく知られているんですが、これをうまく処理してるような感じです。
以下の赤枠の部分を原画像とwebPの画像を切り抜き(トリミング)して、10倍程度に拡大(ピクセルリサイズ)してみました。


原画像から切り取った画像

webP画像から切り取った画像
見た目からも、わかる人にはわかると思います。
左側は、色がまだらにちりばめられてざらついた感じがありますが、右には、それが随分解消されています。
この画像で使っている色数は、
左:
200色、右:
70色
です。
色数で、130色減ですから、65%ですから、改善された66.35%という圧縮率によく似た数字ですね。
簡単に、どんなやり方で圧縮率を上げたのかを見てみました。
この色数削減と同じ色をまとめることで圧縮率をあげているのは、間違いないだろうと思います。
ただ、単純な減色と何が違うのか・・・ちょっと、この程度の調査ではわかりませんでしたね。
参考までに、以下は、左が原画像、右が色数を60%程度削減した画像(単純に近似色に丸めた画像)です。
同じjpegにした時、左が1,093KB、右が243KBとなりました。


これだと、77%圧縮できたことになるんんでしょうけど。
これとwebPの違いが、よくわかりませんでした。
もう、ちょっと、調べてみましょ。
 概要:
概要:









コメントをどうぞ