記事の中でPhoca Downloadのファイルへのリンクを作成するには

概要 :
Joomla!でDownloadを管理するコンポーネントとしてPhoca Donwloadは、人気のコンポーネントの1つです。
ただ、このコンポーネントには、ひとつ残念なことに、記事の中でリンクを張るための論理的なモジュールやプラグインがなく、自力で記事へのリンクを記述しなければなりませんでした。
(何かやり方があったのかもしれませんが、少なくとも筆者は、それを知りませんでした。)
このたび、phocaのサイトから、そのため(記事の中で論理的にリンクをはる)のプラグインが公開されました。
このプラグインを用いることで、随分、簡単に論理的にリンクを作成できるので、ここで紹介しておきます。

もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
本から学ぶことは多いと思います。ネットだけでは判らない様々な事に気づかされます。
まずは、ダウンロードとインストール
先に記述しているPhoca Downloadのコンポーネントと、別に、Phoca Downloadのプラグインが必要となります。
日本語用のランゲージファイルもコンポーネントにはありますので、必要なら、ダウンロードの際に、一緒に落としておきましょう。
※プラグインには、日本語のランゲージファイルはありませんが、パラメータがほとんどないので、あまり必要でもないと思います。
ダウンロードしたPhoca Downloadのコンポーネントをインストールします。
※インストールした後、日本語のランゲージファイル(ZIP)を適当なフォルダで解凍した後、
へアップロードします。
ダウンロードしたPhoca Downloadのプラグインをインストールします。
Phoca Downloadのプラグインを有効にします。
ダウンロード用のセクション、カテゴリ、ファイルを作成する
次に、実際にダウンロードするファイルの登録をします。
Phoca Downloadのコンポーネントでは、ダウンロードするファイルを登録するには、そのファイルの所属するセクション、カテゴリが必要となります。
通常の記事を登録する時と感覚は同じです。
では、ここでは、サンプルとして
- セクション:サンプルセクション
- カテゴリ:サンプルカテゴリ
- ファイル:サンプルファイル
と、サンプルを作成します。
セクション:サンプルセクションを作る
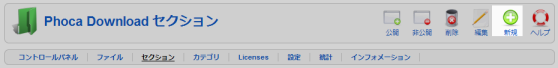
Phoca Downloadのコンポーネントのセクション画面を表示します。
[コンポーネント - Phoca Download - セクション]
 "新規"
"新規"ボタンをクリックします。

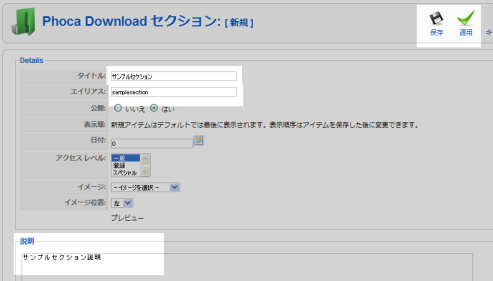
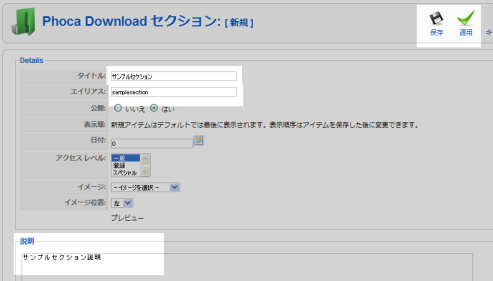
タイトル: サンプルセクション
エイリアス: samplesection
公開: いいえ ●はい
説明: サンプルセクション説明
として"保存"ボタンをクリックします。
カテゴリ:サンプルカテゴリ
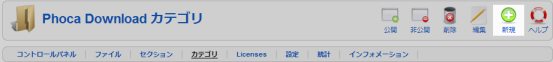
Phoca Downloadのコンポーネントのカテゴリ画面を表示します。
[コンポーネント - Phoca Download - カテゴリ]
 "新規"
"新規"ボタンをクリックします。

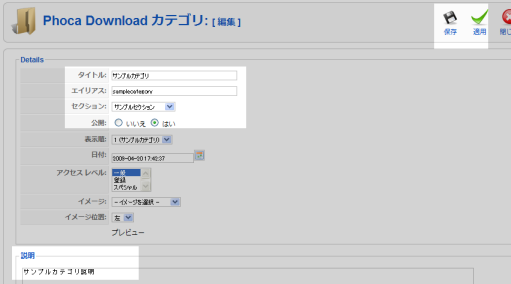
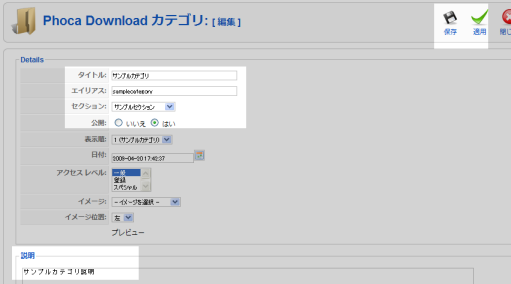
タイトル: サンプルカテゴリ
エイリアス: samplecategory
セクション: サンプルセクション
公開: いいえ ●はい
説明: サンプルカテゴリ説明
として"保存"ボタンをクリックします。
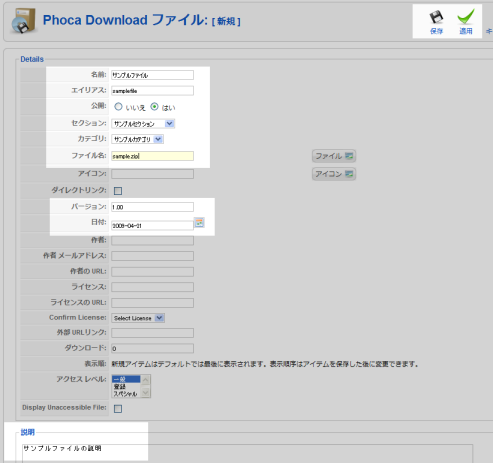
ファイル:サンプルファイル
実際にダウンロードするファイルを
へアップロードします。
※デフォルトのファイル保存は、上記のディレクトリ位置となります。(変更も可)
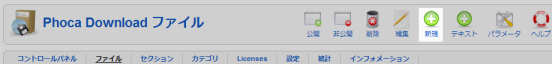
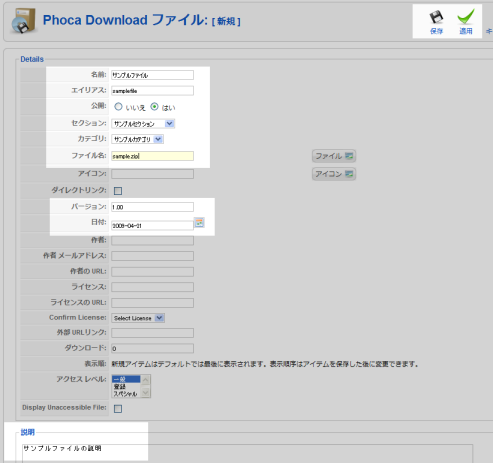
Phoca Downloadのコンポーネントのファイル画面を表示します。
[コンポーネント - Phoca Download - ファイル]
 "新規"
"新規"ボタンをクリックします。

タイトル: サンプルカテゴリ
エイリアス: samplefile
セクション: サンプルセクション
カテゴリ: サンプルカテゴリ
ファイル名: 先にアップロードしたファイル名
公開: いいえ ●はい
説明: サンプルファイル説明
として"保存"ボタンをクリックします。
実際に、この記事の中でリンクを作成してみよう
リンクを作成するためには、
記事の中にモジュールを表示すると同じように、
記事の中に簡単なコードを埋め込むことで実現します。
以降に、そのコードと表示例を記載します。
全体へのリンク
埋め込むコード)
{phocadownload view=sections|text=Sections|target=b}
表示例)

セクションへのリンク
埋め込むコード)
{phocadownload view=section|id=2|target=b}
表示例)

カテゴリへのリンク
埋め込むコード)
{phocadownload view=category|id=2|target=b}
表示例)

ファイルへのリンク
埋め込むコード)
{phocadownload view=file|id=2}
表示例)

※現在は、環境ができていないので、ダウンロードは、実際にはできません。
とこんな感じで、記事にリンクを作成できます。
それぞれのパラメータの意味は、下記のとおりです。
| パラメータ名 | 意味 |
| view |
リンスする種別
- sections : 全て表示
- section : 指定されたセクションIDを表示
- category : 指定されたカテゴリIDを表示
- file : 指定されたファイルIDを表示
|
| text |
タイトル文字列
リンクに使用するタイトル文字
指定なしの場合は、セクション名、カテゴリ名、ファイル名がそれぞれ使用される。
|
| id |
ID
viewの指定によって意味が異なる
- view=sections : 無視
- view=section : セクションIDを指定する
- view=category : カテゴリIDを指定する
- view=file : ファイルIDを指定する
|
| target |
リンク先のターゲット
リンク先を指定されたものの何?に変更できる
- b : ブランク
- t : top
- s : 自身
- p : 親へリンク
|
これで、簡単に記事の中にリンクを作成できるようになりました。
しいてあげれば、エイリアスでリンクを指定できれば、なお、ありがたい・・・・とは思いましたが、便利なことには変わりません。
まだ、ベータ版のようですので、それを踏まえてご利用ください。
 概要 :
概要 :  もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。













コメントをどうぞ