テンプレートでページナビゲーションをカスタマイズする
Joomla!のテンプレートでページナビゲーションのカスタマイズを行ってみたいと思います。
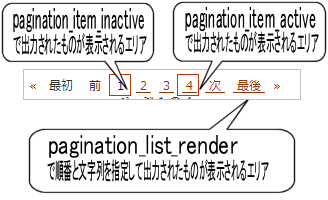
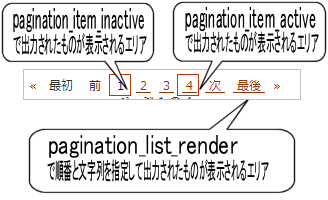
Joomla!では、記事やリスト情報が複数ページあるとき、以下のようなページナビが表示されます。
これを、カスタマイズして、自分の感じにあうナビゲーションにしてしまいましょう。
ここでは、そのやり方について記述します。少し、phpの知識が必要になります。

もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
本から学ぶことは多いと思います。ネットだけでは判らない様々な事に気づかされます。
pagination.phpを作成しましょう
まず、今使っているテンプレートに
/templates/%テンプレートディレクトリ%/html/pagination.php
があるか確認します。
もし、無いようであれば、Joomla!の標準で入っているテンプレート"ja_purity"から、コピーしてください。
/templates/ja_purity/html/pagination.php
を、使っている/templates/%テンプレートディレクトリ%/html/.へコピーします。
この中に記述されているfunctionは、大きく以下の4つです。
- pagination_list_footer
-- ページナビのフッターの設定を行います。
- pagination_list_render
-- ページナビの順番の設定を行います。
- pagination_item_active
-- ページナビのアクティブ(現在、非表示中のページ)なページの出力イメージを作成し、出力します。
- pagination_item_inactive
-- ページナビの非アクティブ(現在、表示中のページ)なページの出力イメージを作成し、出力します。
※実際にページナビの表示を行うのは、下の
3つのfunctionです。(pagination_list_footerは使いません。)
それぞれの役割は、以下のとおりです。

では、まずは、簡単な2つのfunction(
pagination_item_active,
pagination_item_inactive)について解説しましょう。
以下は、実際の"ja_purity/html/pagination.php"のソースコードです。
1
2
3
4
5
6
7
8
9
10
| // * $item->base : integer ページのオフセット番号です(例えば、昇順で2ページ(10項目/ページ)目だと20とかになる)
// * $item->link : string ページ番号のリンクアドレスです
// * $item->text : string ページ番号に相当します
function pagination_item_active(&$item) {
return "<li> <strong><a href=\"".$item->link."\" title=\"".$item->text."\">".$item->text."</a></strong> </li>";
}
// * pagination_item_active に同じ
function pagination_item_inactive(&$item) {
return "<li> <span>".$item->text."</span> </li>";
}
|
簡単に説明すると、
pagination_item_active では、
ページ番号にリンクを貼り付けたHTMLを出力しています。
pagination_item_inactive では、
ページ番号のみのHTMLを出力しています。
番号をボタンのように見せたり、記号を用いて表現したい場合は、上記の出力情報を変更すれば良いことになります。
次は、
pagination_list_render です。
このfunctionは、表示順を決めたり、文字列を決めることができます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| // * $list[all] リスト全体の情報
// * [data] : string リストのデータ
// * [active] : boolean アクティブ/非アクティブのフラグ
// * $list[start] リストの最初
// * [data] : string リストの最初のデータ
// * [active] : boolean アクティブ/非アクティブのフラグ
// * $list[previous] リストの前へ
// * [data] : string リストの前へのデータ
// * [active] : boolean アクティブ/非アクティブのフラグ
// * $list[next] リストの次へ
// * [data] : string リストの次へのデータ
// * [active] : boolean アクティブ/非アクティブのフラグ
// * $list[end] リストの最後
// * [data] : string リストの最後のデータ
// * [active] : boolean アクティブ/非アクティブのフラグ
// * $list[pages] リストページ毎
// * [{PAGE}][data] : string リストページ毎のデータ
// * [{PAGE}][active] : boolean アクティブ/非アクティブのフラグ
function pagination_list_render($list)
{
// Initialize variables
$lang =& JFactory::getLanguage();
$html = "<ul class=\"pagination\">";
$html .= '<li>«</li>';
// Reverse output rendering for right-to-left display
if($lang->isRTL())
{
$html .= $list['start']['data'];
$html .= $list['previous']['data'];
$list['pages'] = array_reverse( $list['pages'] );
foreach( $list['pages'] as $page ) {
if($page['data']['active']) {
// $html .= '<strong>';
}
$html .= $page['data'];
if($page['data']['active']) {
// $html .= '</strong>';
}
}
$html .= $list['next']['data'];
$html .= $list['end']['data'];
// $html .= '«';
}
else
{
$html .= $list['start']['data'];
$html .= $list['previous']['data'];
foreach( $list['pages'] as $page )
{
if($page['data']['active']) {
// $html .= '<strong>';
}
$html .= $page['data'];
if($page['data']['active']) {
// $html .= '</strong>';
}
}
$html .= $list['next']['data'];
$html .= $list['end']['data'];
// $html .= '«';
}
$html .= '<li>»</li>';
$html .= "</ul>";
return $html;
}
|
簡単に説明すると、
最初 前 (ページ・・・・) 次 最後
の順番で出力しています。ただ、(ページ・・・・)だけが昇順にするか降順にするかの切り替えを言語圏で切り替えています。
ナビがわかりやすいように画像を使ったり、記号をつかったり、ここで加えることで、
より、好みあうように変更することができます。
例えば、28行目
1
| $html .= $list['start']['data'];
|
を
1
| $html .= '★'.$list['start']['data'];
|
のように変更することで、
"★最初"と表示されます。
ページナビが、見やすくなかったり、使い勝手が悪いなぁと思えば、少し、手を加えてみられてはいかがでしょうか。
 もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。



コメントをどうぞ