Sib Icon Editorでオリジナルアイコンを作成する
使ってみましょう
起動は、スタートメニュから、Sib Icon Editorをクリックするか、インストール先のiconeditor.exeを直接起動します。
最初に
ファイルの関連付けの画面Mが表示されますが、このソフトウェアに.icoなどのファイルの関連付けを行う場合は、それぞれの拡張子を
確認の上、設定を行ってください。
関連付けを行わない場合は、全てのチェックを外してください。
次は、
新規ファイル作成のダイアログが表示されますが、必要なら、ここで新規に作成します。既存のアイコンファイルを編集する場合は、キャンセルして、
既存のファイルを開きます(既存ファイルをドロップすると開きます)
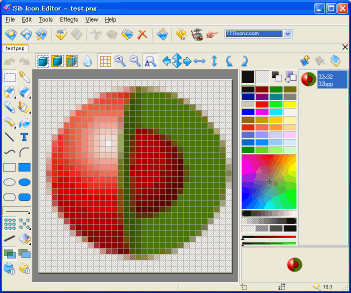
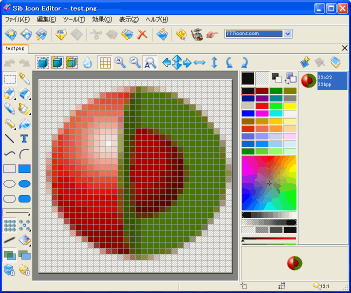
以下の画面は、画像ファイルを開いたとき画面イメージです。
英語版

日本語版

では、使い方を簡単に説明するために簡単な32ピクセルのアイコンを作成してみましょう。
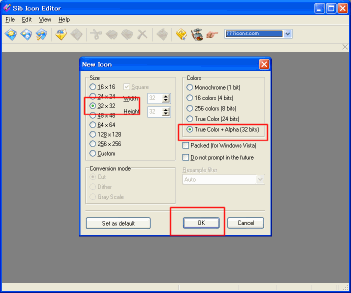
新規作成で32ピクセルのアイコンを作成します
"New Icon"ボタン(or [File - New Icon..] menu)をクリックします。

ここで指定するのは、以下の2点です。
- Size 32x32
- True Color + Alpha(32bit)
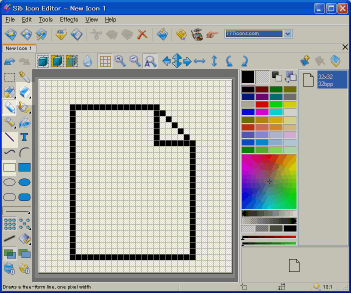
よくある新規ファイル作成のような描いてみましょう

ここで使うのは、通常のペインター系のツールと同じです。
- Rectangle
- Line
- Pen
- Eraser
などを使って作成します。
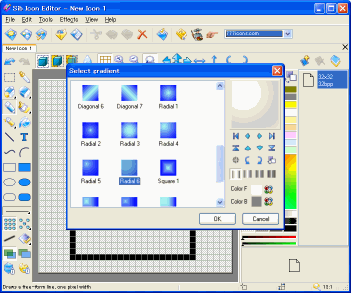
シェーディングで中を塗りつぶしてみましょう
"Color Gradient"ボタン(or [Tool - Color Fill - Select Gradient..] menu)をクリックします。

左から光が差している感じのシェーディングで塗りつぶしてみます。

こんな感じです。
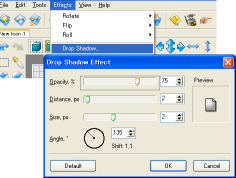
続けて影をつけてみましょう
メニュー [Effect - Drop shadow..] をクリックします。

画面のパラメータは、そのままの値で、実行してみましょう。

こんな感じです。
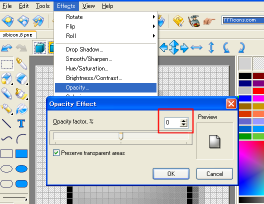
最後に全体をぼかしてみましょう
メニュー [Effect - Opacity..] をクリックします。

画面のパラメータは、
"-60"ぐらいを選択します。

こんな感じです。
なんとなく、こんな下手な絵でもアイコンっぽく見えるから不思議ですね。
このツールの機能の豊富さを物語っていると思います。

もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
一度、このようなデザインの本を読んでおくと、アイコンなどの抽象化を行いたいときに、役立つと思います。
 もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
コメントをどうぞ