Sib Icon Editorでオリジナルアイコンを作成する
 概要 :
概要 :
フリーの開発環境も、随分よくなってきました。今回は、その中でも、アイコンエディタにについて、簡単な紹介をしたいと思います。
いままで、アイコンエディタについては、フリー(無料)のアイコンエディタは、少なく、あっても機能的に満足のいくもではありませんでした。
そこで、今回は、フリーのアイコンエディタで、人気のSib Icon Editorについて簡単に記述したいと思います。
|
Sib Icon Editorは、4.0までがフリーで、5.0以降は、有償となりますので、注意が必要です。
上記のホームページからのダウンロードは、5.0以降の最新バージョンとなります。これを使うと30日の試用期間の後、使えなくなります。
一応、ダウンロード先は、現在(2009.8.21)時点で、4.0がダウンロードできるところを記載しました。
ダウンロードできなくなっていたら、コメントくださいますと助かります。
ダウンロードしてインストールしてみましょう
先のダウンロード先から、icon-editor.exeをダウンロードします。
正式な日本語への対応は、行われていません。有志者(
さよならストレスさんへ謝辞)によって、
一部(完全ではないようです)、日本語化がなされています。
日本語で使いたい方は、先の日本語版のところから、sibiconeditor40_ja.zipもダウンロードしておきましょう。
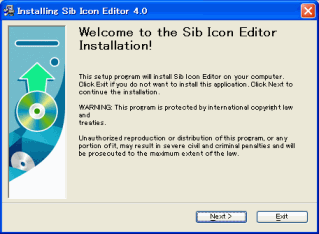
早速、icon-editor.exeを実行してインストールしましょう。


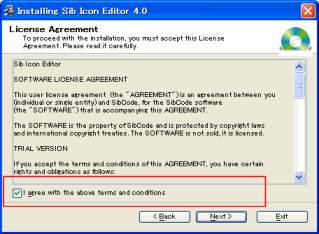
ここで、
I agree with the above terms and conditionsにチェックを入れて、"Next"ボタンをクリックします。


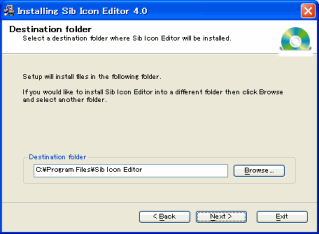
ここで、インストール先を変更する場合のみ、上記に設定して、"Next"ボタンをクリックします。
※ここで、"Next"ボタンをクリックするとインストールが始まります。


この画面が表示されたら、完了です。
日本語化したい場合は、先の日本語版のところからダウンロードしたsibiconeditor40_ja.zipを、
Sib Icon Editorをインストールしたディレクトリ(例)C:\Program Files\Sib Icon Editor)へ、
そのまま解凍すれば良いです。
解凍すると、以下のファイルが作成されます。作成が確認できたら、Sib Icon Editorを再起動してみましょう。
Sib Icon Editorをインストールしたディレクトリ(例)C:\Program Files\Sib Icon Editor)にも既にReadme.txtがありますので、
そのまま解凍する場合は、ファイル名などを変えた後、解凍をしましょう。
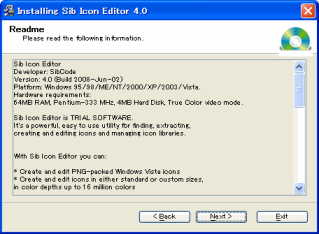
必ず、Readme.txtは目を通しておきましょう。
免責事項や設定方法、このファイルの取り扱いについて記載されています。うまく動作しない場合などは、このファイルにまず目をとおりましょう。
次に簡単なアイコンを作成して、使い方を説明したいと思います。

もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
一度、このようなデザインの本を読んでおくと、アイコンなどの抽象化を行いたいときに、役立つと思います。
使ってみましょう
起動は、スタートメニュから、Sib Icon Editorをクリックするか、インストール先のiconeditor.exeを直接起動します。
最初に
ファイルの関連付けの画面Mが表示されますが、このソフトウェアに.icoなどのファイルの関連付けを行う場合は、それぞれの拡張子を
確認の上、設定を行ってください。
関連付けを行わない場合は、全てのチェックを外してください。
次は、
新規ファイル作成のダイアログが表示されますが、必要なら、ここで新規に作成します。既存のアイコンファイルを編集する場合は、キャンセルして、
既存のファイルを開きます(既存ファイルをドロップすると開きます)
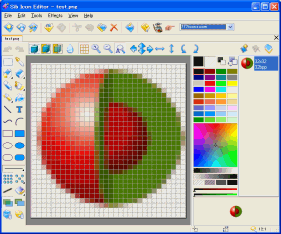
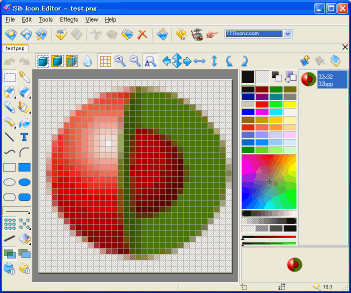
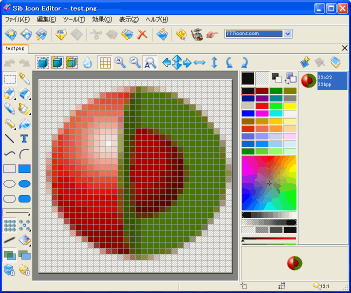
以下の画面は、画像ファイルを開いたとき画面イメージです。
英語版

日本語版

では、使い方を簡単に説明するために簡単な32ピクセルのアイコンを作成してみましょう。
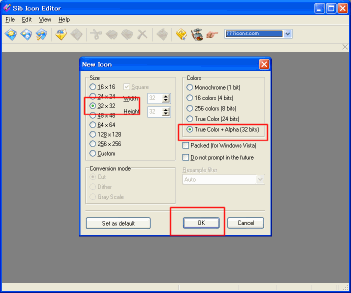
新規作成で32ピクセルのアイコンを作成します
"New Icon"ボタン(or [File - New Icon..] menu)をクリックします。

ここで指定するのは、以下の2点です。
- Size 32x32
- True Color + Alpha(32bit)
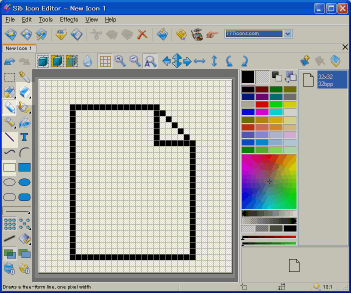
よくある新規ファイル作成のような描いてみましょう

ここで使うのは、通常のペインター系のツールと同じです。
- Rectangle
- Line
- Pen
- Eraser
などを使って作成します。
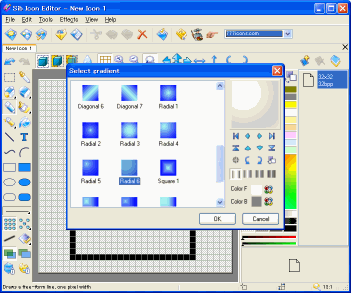
シェーディングで中を塗りつぶしてみましょう
"Color Gradient"ボタン(or [Tool - Color Fill - Select Gradient..] menu)をクリックします。

左から光が差している感じのシェーディングで塗りつぶしてみます。

こんな感じです。
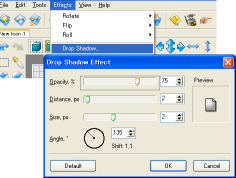
続けて影をつけてみましょう
メニュー [Effect - Drop shadow..] をクリックします。

画面のパラメータは、そのままの値で、実行してみましょう。

こんな感じです。
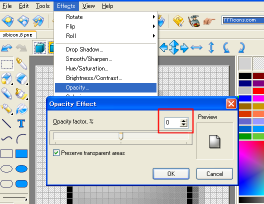
最後に全体をぼかしてみましょう
メニュー [Effect - Opacity..] をクリックします。

画面のパラメータは、
"-60"ぐらいを選択します。

こんな感じです。
なんとなく、こんな下手な絵でもアイコンっぽく見えるから不思議ですね。
このツールの機能の豊富さを物語っていると思います。

もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
一度、このようなデザインの本を読んでおくと、アイコンなどの抽象化を行いたいときに、役立つと思います。
 もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。


 もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、アイコンのデザインについて詳しく知りたい方は、以下の本なども良いと思います。
コメントをどうぞ