Joomla! でソースコードをハイライト表示するには(1)

Joomla! でソースコードやHTMLの記事を書きたい時、よくいろんなWEBページであるようにソースコードの色付けができないか・・調べてみました。
Joomla! では、標準で、この機能を備えているようです。実際に、ソースコードやHTMLの記述をハイライト(色づけ)表示してみましょう。

もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
本から学ぶことは多いと思います。ネットだけでは判らない様々な事に気づかされます。
まずは、対応している プラグインを有効にする
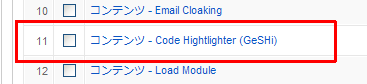
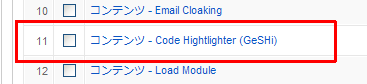
通常、Joomla! 1.5 では、コードのハイライト用プラグインが、標準でインストールされています。

このプラグインが無効なら、有効へ変更します。
記事へソースコードを埋め込んでみる
有効とした後、記事の中に以下のようなコードを埋め込んでみます。
例)
1
2
| <pre xml:lang="php">echo 'test'.$param.'-param';</pre>
|
これを埋め込むと、以下のように表示されます。
1
2
| echo 'test'.$param.'-param';
|
標準のままでは、丁寧に、"echo"には、phpのオンラインヘルプへのリンクまで張られたりします。
※ここでは、以降に記述しているように色んな言語をサポートするために、GaSHiを最新に更新しています。そのため、リンクは張られなくなりました。
その他、いろんな言語を表示できるように拡張してみる
まとめると、埋め込む情報に言語を指定すると、その言語で色づけされます。
<pre xml:lang="php">
つまりは、上記の
"php"の部分を表示したい言語(例えば,XML,CSSなど)に変更して埋め込めば、色づけされて表示されます。
標準で対応している言語(ここで指定できるパラメータ)は、
css,diff,html4stric,ini,javascript,mysql,php,php-brief,sql,xml
です。
その他の言語をサポート(拡張)したいなら、GeSHiを丸ごとインストールすると色んな言語に対応できるようになります。
やり方は、以下のとおりです。
- GeSHiのサイトからパッケージを丸ごとダウンロードする。
- ダウンロードしたものを、一旦、ローカルディスクで解凍する。
- 解凍したファイルをアップロードする。
- ローカルディスク:geshi/geshi.php ----> アップロード先:/libraries/geshi/geshi.php へ上書き
- ローカルディスク:geshi/geshi/* ----> アップロード先:/libraries/geshi/geshi/. へ全てのファイルを上書き&アップロード
アップロードが終われば、すぐに使えます。
指定する言語名は、
/libraries/geshi/geshi 配下のphpファイル名と同じです。(.phpをはずした名前)
例)C++
1
2
3
4
5
6
7
8
| class ctect {
public:
ctect();
virtual ~ctect();
private:
int do(int prm);
}
|
上記の表示では、preタグで情報を埋め込むため、HTMLを表示したい場合、preタグの<>は、特殊記号(<,>)を用いなければいけません。
 Joomla! でソースコードやHTMLの記事を書きたい時、よくいろんなWEBページであるようにソースコードの色付けができないか・・調べてみました。
Joomla! でソースコードやHTMLの記事を書きたい時、よくいろんなWEBページであるようにソースコードの色付けができないか・・調べてみました。 もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。



コメントをどうぞ