GeSHiPlusというプラグインについて
GeSHiPlusというプラグインがあります。これは、
Hugo Jacksonさんが、作成したGPLのエクステンションです。
上記のダウンロード先(オリジナル):のところで実際にVersion 1.2 をダウンロードできます。
ところが、実際に使用してみたところ、ドキュメントがわかりづらいのもありますが、少々、不具合もありました。
使い方は、理解するまで、少々、時間がかかるかもしれませんが(少なくとも私は)、
理解できてしまうと、非常にシンプルで(アイデアが)良いものだと理解できました。(
Hugo Jacksonさんは、頭が良いです。)
では、GeSHiPlusというプラグインがどういうものか、解説します。
GeSHiPlusとは、文字通りGeSHiをサポートするプラグインです。Joomla!に標準で付属している"コンテンツ - Code Hightlighter (GeSHi)"は、
記事にコードを埋め込んで、表示の仕方に手を加えることがほとんどできませんでした。
それは、GeSHiPlusというプラグインでは、
行番号の表示の有無とその表示の仕方を提供してくれます。
つまり、記事にコードを埋め込む際に、その情報を同時に渡してあげることで、表示を自由に切り替えることができるようにしてくれています。
例で示した方が簡単だと思いますので、以下に例をあげて説明します。
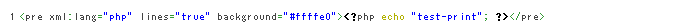
通常の"Code Hightlighter (GeSHi)"では、指定できるパラメータは、言語のみでした。
1
| <pre xml:lang="php"><?php echo "test-print"; ?></pre>
|
のように、
xml:lang="php"を指定するのみでした。
また、WYSIWYG エディタなどで、preタグを使えない場合に
{geshi}というキーワードで置き換えることが
可能なようにプラグインのパラメータで指定できるようになっています。
WYSIWYG エディタなどのご利用の場合やプラグインのパラメータで
geshiを選択されている方は、以降の記述の
<pre ... > を
{geshi ... } と
</pre> を
{/geshi} と置き換えて読んでください。
GeSHiPlusで、行番号を付加してみましょう

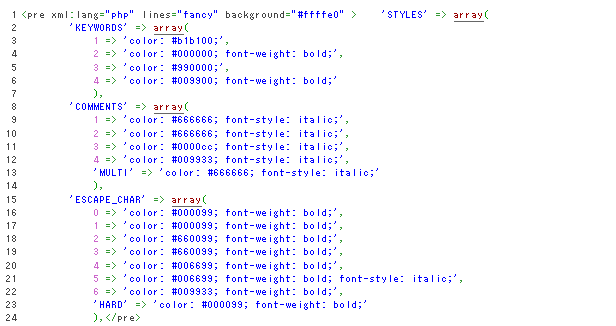
のように、
lines="true"の指定を追加することで行番号を表示できます。
linesのパラメータは、true/false/fancy があります。false:行番号を表示しない(何も指定しない場合と同じです)。
fancyは、以降に説明がありますので、そちらを参照してください。
背景色をわかりやすく黄色にしてみましょう

のように、
background="#ffffe0"の指定を追加することで背景色を変更できます。
backgroundのパラメータは、HTMLで指定する色空間で指定できます。詳しくは、以降のデフォルト背景色の説明を参照してください。
もっと見やすく、ある一定の行間で強調表示を追加してみましょう

のように、
lines="fancy"の指定を変更することである一定の行間で行番号を強調表示することができます。
GeSHiPlusでは、5行間隔での強調表示がデフォルトです。
そこで、
intervalというパラメータを設定すると、この行間を指定できるようになっているはず?なのですが、できません。
(私が不具合だろ思う1つです)
できないのは、さておき、できることで更に話を進めましょう。
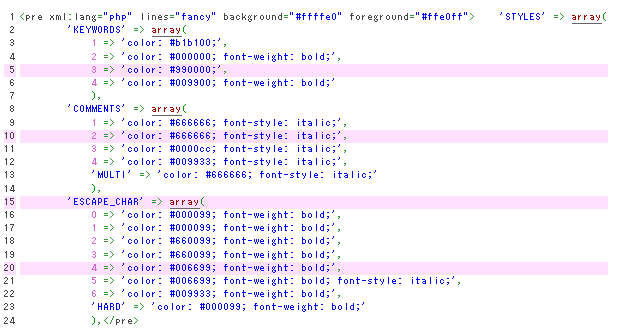
行間で強調表示するのを背景色も同じように連動して色を変化させてみましょう

のように、
foreground="#ffe0ff"の指定を追加することで背景色まで強調と連動してい変更できます。
foregroundのパラメータは、HTMLで指定する色空間で指定できます。詳しくは、以降のデフォルト背景色の説明を参照してください。
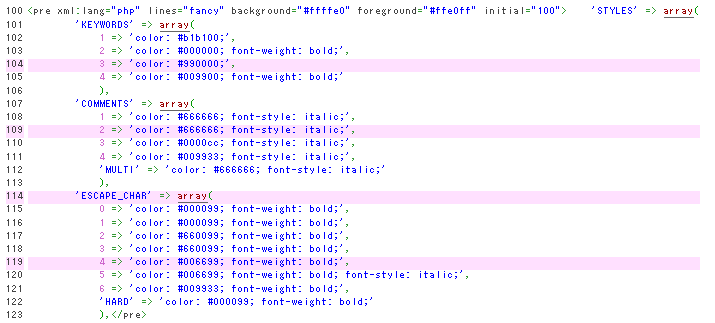
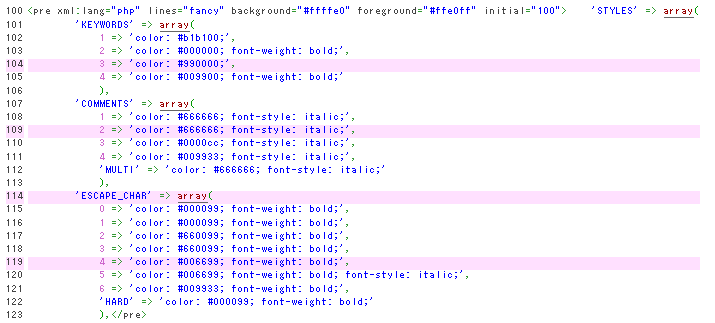
最後に、行の開始番号を指定できますので、それをやってみましょう

のように、
initial="100"の指定を追加することで行番号が100から開始されます。
initialのデフォルト値は、1です。
GeSHiPlusからGeSHiPlus2へ
ここまでが、GeSHiPlusの動作内容です。
ここまでで、十分な機能だとも思います。ただ、色々なソースコードを表示していると現在のVersion 1.2では、
うまく表示してくれないことが多かったです。(少なくとも私は・・・。)
そこで、今回提供しますGeSHiPlus2は、その不具合部分(先の行間指定も含めて)を改版し、何も指定しない場合の背景色の
指定と行間隔の指定が可能なように手を加えたものです。
GeSHiPlus2というプラグインについて
GeSHiPlusからの不具合の対処と機能強化は、以下のとおりです。
※GeSHiPlusの機能は、全て網羅しています。
不具合?の対処
- fancy指定時の行間が機能しない不具合
- 改行キャラクタが<br />に自動変換されてしまう不具合
機能強化
- 行番号表示の場合の背景色、前面色が何も指定されていない場合、固定となっていた点をプラグインの画面で設定できるようにした
- 吐き出すタグ(preタグ,divタグ)を指定できるようにパラメータを追加した(htag)
- htag="pre" or 指定なし:変換情報をpreタグを付加して出力します。(GESHI_HEADER_PRE)
- htag="div" :変換情報をdivタグを付加して出力します。(GESHI_HEADER_DIV)
- htag="valid" :
変換情報を
preタグを付加して出力します。行番号を出力しない場合は、"pre"を指定した場合と同じです。
行番号を出力する場合は、行番号をdivタグで出力します。各リストの情報は、preタグが使用されます。
"pre"と比べて、これはわずかに大きいHTML出力を意味しますが、出力は有効なHTMLです。
(GESHI_HEADER_PRE_VALID)
- htag="table" :
変換情報を
2列のテーブルで出力します。左は、preタグで行番号が出力され、preタグで2番目は、色づけされたコードが出力されます。(GESHI_HEADER_PRE_TABLE)
- htag="none":変換情報をそのまま出力します。(GESHI_HEADER_NONE)
- 改行をカットするパラメータを追加した(precut,poscut,allcut)
precut,poscut,allcutのパラメータは、true/falseのみです。
指定なしは、何も動作しません。
- precut="true":指定されたソースコード先頭から最初に見つかった改行位置までを無視します。
- poscut="true":指定されたソースコード末尾から最初に見つかった改行位置までを無視します。
- allcut="true":precut="true"とposcut="true"を指定したのと同じ動作をします。
- プラグインの日本語化(マルチランゲージ化)
GeSHiPlus2を使ってみましょう
GeSHiPlus2をご利用の場合は、GeSHiPlusのオリジナル版を無効かアンインストールしてください。
インストールを終えて、プラグインの管理画面を表示します。
[エクステンション - プラグイン管理 - Contents - Code Highlighter(GeSHiPlus2)]

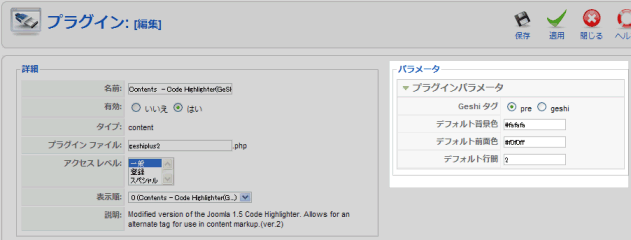
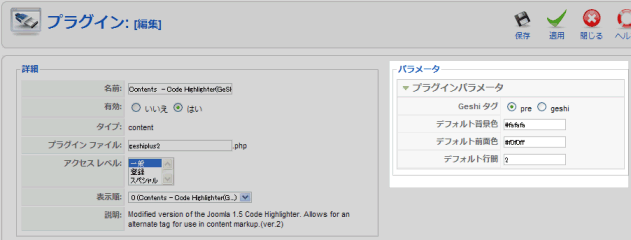
各パラメータを設定して、最後にこのプラグインを
有効:●はいにして
保存をクリックします。

| パラメータ名 | 意味 |
| Geshi タグ |
○pre ○geshi
このプラグインを動作させるときに
<pre ... > を使って指定するか
{geshi ... } を使って指定するか
を指定します。
|
| デフォルト背景色 |
行番号表示時の背景色を指定します。
HTMLでの色空間指定と同じように#RRGGBBで指定します。
RR:赤の度合い(00 - FF) ※必ず2桁指定
GG:緑の度合い(00 - FF) ※必ず2桁指定
BB:青の度合い(00 - FF) ※必ず2桁指定
|
| デフォルト前面色 |
行番号表示でfancy指定の時の強調行の背景色を指定します。
HTMLでの色空間指定と同じように#RRGGBBで指定します。
RR:赤の度合い(00 - FF) ※必ず2桁指定
GG:緑の度合い(00 - FF) ※必ず2桁指定
BB:青の度合い(00 - FF) ※必ず2桁指定
|
| デフォルト行間 |
行番号表示でfancy指定の時の強調行の行間隔を指定します。
|
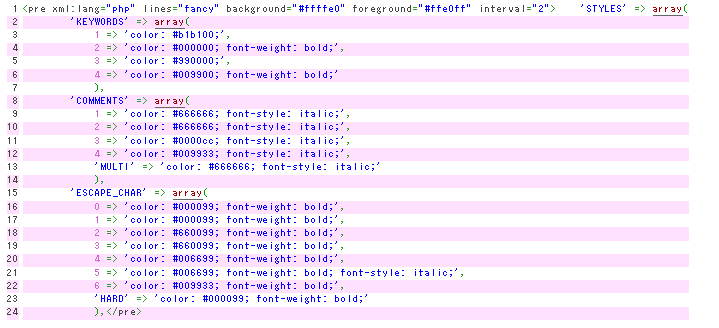
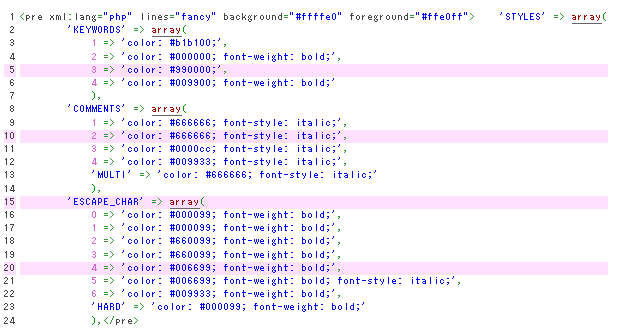
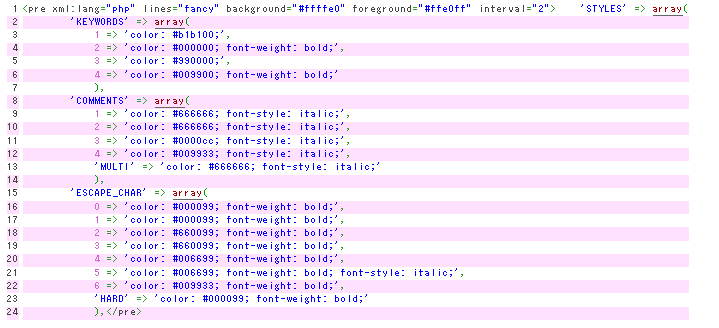
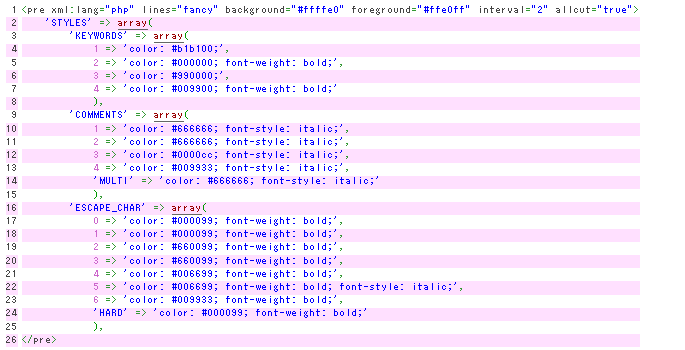
強調表示の行間を指定して表示してみましょう
強調する行間隔を1行毎にしてみます。
intervalに
2を指定します。

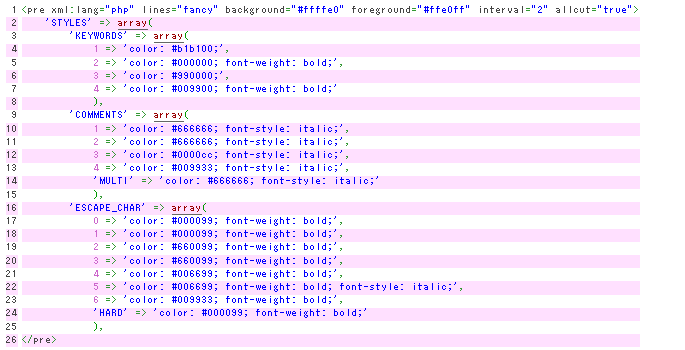
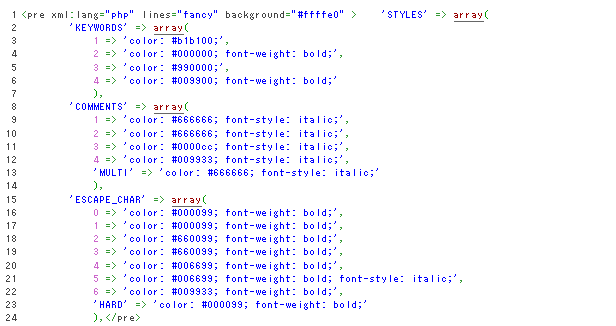
最初と最後の改行を削除して表示してみましょう
最初と最後の改行までをカットしてみます。
allcutに
trueを指定します。

先頭行と最終行の違いに気づいてください。このパラメータを指定するか否かで埋め込む記述が若干見やすくできます。
つまり、preタグを記述したあと、HTMLの中身が見づらくならないように、改行いれても思った位置から表示してくれるものです。
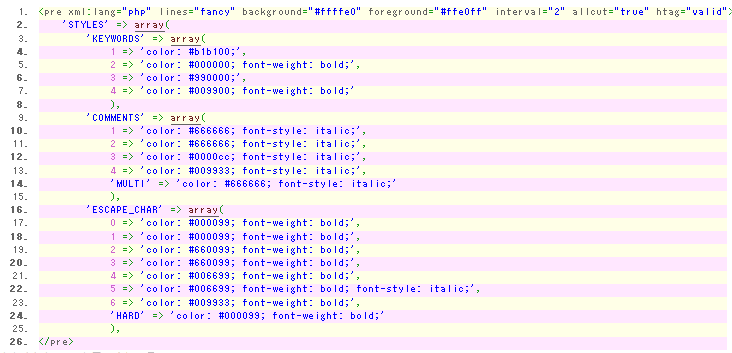
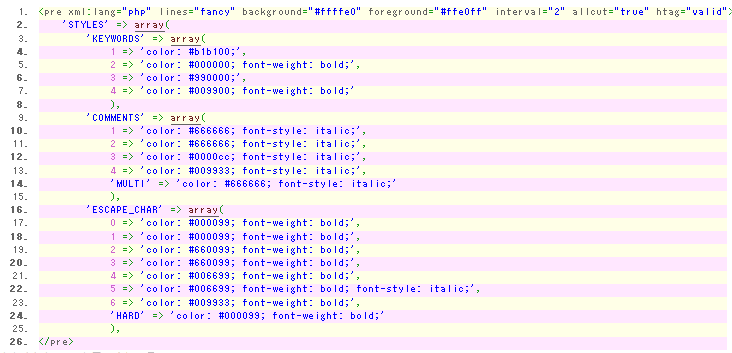
HTMLへの出力タグを変更してみましょう
出力タグ形式を"valid"を使ってみましょう。
htagに
validを指定します。

出力されたHTMLを見てましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <div class="php" style="font-family:monospace;">
<ol><li style="font-weight: normal; vertical-align:top;background: #ffffe0;">
<pre style="font: normal normal 1em/1.2em monospace; margin:0; padding:0; background:none; vertical-align:top;">
<span style="color: #339933;"><</span>pre xml<span style="color: #339933;">:</span>
lang<span style="color: #339933;">=</span><span style="color: #0000ff;">"php"</span>
lines<span style="color: #339933;">=</span><span style="color: #0000ff;">"fancy"</span>
background<span style="color: #339933;">=</span><span style="color: #0000ff;">"#ffffe0"</span>
foreground<span style="color: #339933;">=</span><span style="color: #0000ff;">"#ffe0ff"</span>
interval<span style="color: #339933;">=</span><span style="color: #0000ff;">"2"</span>
allcut<span style="color: #339933;">=</span><span style="color: #0000ff;">"true"</span>
htag<span style="color: #339933;">=</span><span style="color: #0000ff;">"valid"</span>
<span style="color: #339933;">></span></pre></li>
<li style="font-weight: bold; vertical-align:top;background: #ffe0ff;">
<pre style="font: normal normal 1em/1.2em monospace; margin:0; padding:0; background:none; vertical-align:top;">
<span style="color: #0000ff;">'STYLES'</span> <span style="color: #339933;">=></span>
<a href="http://www.php.net/array"><span style="color: #990000;">array</span></a>
<span style="color: #009900;">(</span></pre>
</li>
:
:
</ol>
|
最後に
こんな感じで、現在、このサイトや別のサイトで、使っています。
今のところ、問題はないようです。
もし、ご利用されて不具合など等々ありましたら、ご一報ください。すぐに対応できないかもしれませんが、時間をみて対応したいと思います。
GaSHiの機能を全て使っているわけではありませんが、主要な機能は、使えているのではないかと思います。
また、これで、お気に入りのソースコードの出力ができることを良いですね。
ダウンロード先(GeSHiPus2:改良版):
 概要 :
概要 :  もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。












コメントをどうぞ