|
|
ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。
|
|
|
|
ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。

Visual Studio Code(1.12以降) のテーマをカスタマイズする では、VSCode のテーマをカスタマイズしました。
その際、最終的には、テーマも1つの拡張機能として作成してみました。
今回は、テーマでなく、実際に何らの画面処理を行う拡張機能を1から作って動かしてみたいと思います。
2017-09-01 初版
VSCodeの拡張機能を 最小の手順で作成し、実行してみます。
Visual Studio Code(1.12以降) のテーマをカスタマイズする で作成した テーマは、
ただのデータファイル(正確にはJson形式であるがjavascriptと同じ)を作成すれば良かったのですが、
今回は、実際に画面を表示しますので、
がっつり、javascriptのプログラムが必要になります。
今回 必要なのは、以下の2点です。
"package.json" )"hello.js" )また、それを設置する拡張機能ディレクトリを調べておく必要があります。 拡張機能ディレクトリは、各OSによって異なります。 以下に各OS毎のディレクトリをのせておきます。
では、早速、作って動かしてみましょう。
"sample" という名前でディレクトリを作成します。
拡張機能ディレクトリ/sample/ 配下に拡張機能マニフェストファイル( "package.json" )を設置します。[ .../extensions/sample/package.json ] ( 詳しい解説は、こちらを参照してください。)
| |
拡張機能ディレクトリ/sample/ 配下に拡張機能Javascriptファイル( "hello.js" )を設置します。.../extensions/sample/hello.js ( 詳しい解説は、https://code.visualstudio.com/docs/extensionAPI/vscode-apiを参照してください。)
| |

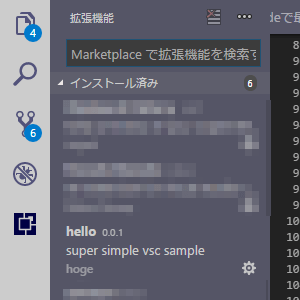
サイドバーの拡張機能情報に 上図のように正しく読み込めているか確認しておきます。


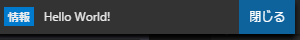
上図のような通知メッセージが表示されればOKです。
以下に、マニフェストファイルの設定項目の一覧を記載しておきます。
name 必須[ Y ] 型[ string ]
拡張機能の名称です。スペースなしの小文字でなければなりません。
version 必須[ Y ] 型[ string ]
SemVerに従います。
publisher 必須[ Y ] 型[ string ]
拡張機能の公開者名です。
engines 必須[ Y ] 型[ object ]
拡張機能とVS Codeバージョンの互換性です。vs codeを含む最小バージョンを指定します。*を指定することはできません。例: ^0.10.5を指定したなら^0.10.5以降に互換性があることを示します。
license 必須[ N ] 型[ string ]
npm’s documentationを参照してください。ルートにLICENSEファイルを配置した場合は値を"SEE LICENSE IN <filename>"にすることを推奨します。
displayName 必須[ N ] 型[ string ]
Marketplaceで使用する拡張機能の表示名です。
description 必須[ N ] 型[ string ]
短くまとめた拡張機能の説明です。
categories 必須[ N ] 型[ string[] ]
拡張機能のカテゴリーを指定します。値は[Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, Other, Extension Packs]を利用可能です。
keywords 必須[ N ] 型[ array ]
検索に役立つKeywordsを指定します。
galleryBanner 必須[ N ] 型[ object ]
アイコンに合うようにMarketplaceのフォーマット(主にバナー)を指定します。詳細は下記を参照してください。
preview 必須[ N ] 型[ boolean ]
MarketplaceのラベルにPreviewフラグを設定します。
main 必須[ N ] 型[ string ]
拡張機能のエントリーポイントを指定します。
contributes 必須[ N ] 型[ object ]
拡張機能のコントリビューションを指定するオブジェクトです。
activationEvents 必須[ N ] 型[ array ]
拡張機能をロードするタイミングを指定します。
badges 必須[ N ] 型[ array ]
Marketplaceのサイドバーに表示するバッジの配列です。例: バッジの画像URLを示すurl、バッジのリンク先hrefとdescription
markdown 必須[ N ] 型[ string ]
MarketplaceのMarkdownレンタリングエンジンを制御します。github(既定)かstandardのいずれかを指定します。
qna 必須[ N ] 型[ marketplace (default), string, false ]
マーケットプレイスのQ&Aリンクを制御します。 Marketplaceに設定すると、デフォルトのMarketplace Q&Aサイトが有効になります。 カスタムQ&AサイトのURLを提供する文字列に設定します。 Q&Aを完全に無効にするには、falseに設定します。
dependencies 必須[ N ] 型[ object ]
拡張機能に必要なランタイムNode.js依存関係を指定します。npm’s dependenciesと同じです。
devDependencies 必須[ N ] 型[ object ]
拡張機能に必要なデベロップメントNode.js依存関係を指定します。npm’s devDependenciesと同じです。
extensionDependencies 必須[ N ] 型[ array ]
拡張機能IDの配列を指定します。VS Code内に指定した拡張機能がなければこれらをインストールします。このIDは常に${publisher}.${name}です。例: vscode.csharp (編集メモ:Extension Packで主に使用します。
scripts 必須[ N ] 型[ object ]
npm’s scriptsと同じですがextra VS Code specific fieldsを使用できます。
icon 必須[ N ] 型[ string ]
128x128pxアイコンへのファイルパスを指定します。


ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。
Copyright (C) 2009-2026 www.off-soft.net All Rights Reserved.

コメントをどうぞ