まずは、JavaScriptのデバッグ環境を構築する
まずは、JavaScriptで作成した拡張機能(Extension) の最低限のデバッグ環境を構築し、
Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編) で作成した JavaScript の超簡単な拡張機能(Extension)をデバッグ起動してみます。
Node.js をインストールするまでは、Visula Studio Code で超簡単・拡張機能の必要最小限のデバッグ環境を構築してみる(JavaScript編) で構築したデバッグ環境と同じです。
既に Node.js をインストール済の方は、こちらから参照されてください。
ここで確認した環境は、以下のとおりです。
- Windows 8 Pro
- Visual Studio Code v1.15.1
typescriptファイルを設置します。
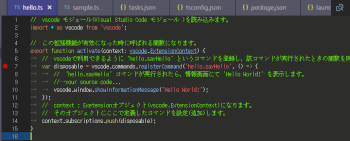
拡張機能ディレクトリ/sample/ 配下に拡張機能 typescript ファイル( "hello.ts" )を設置します。
このコードは、Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編) で使用した javascript を typescript へ変換したものです。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| // vscode モジュール(Visual Studio Code モジュール )を読み込みます。
import * as vscode from 'vscode';
// この拡張機能が有効になった時に呼ばれる関数になります。
export function activate(context: vscode.ExtensionContext) {
// vscodeで利用できるように 'hello.sayHello' というコマンドを登録し、該コマンドが実行されたときの関数を同時に定義します。
var disposable = vscode.commands.registerCommand('hello.sayHello', () => {
// 'hello.sayHello' コマンドが実行されたら、情報画面にて 'Hello World!' を表示します。
// your source code...
vscode.window.showInformationMessage('Hello World!');
});
// context : Exetensionオブジェクト(vscode.ExtensionContext)になります。
// そのオブジェクトにここで定義したコマンドを設定(追加)します。
context.subscriptions.push(disposable);
}
|
Node.js をインストールします。
Node.jsは、VSCode に基本(ベースとなっているソフトウェア)でもありますし、TypeScript を利用する上でも必須です。
https://nodejs.org/ja/download/releases/ から、
現在インストールしている VSCodeが使用している Node.js と同じバージョンをダウンロードファイルし、インストールします。
ここで同じバージョンを使うのは、できるだけVSCodeの開発環境に合わせることで、変な問題に遭遇しないようにしているだけです。
もし、既に最新バージョンなどがインストールされている場合は、それをご利用になっても良いかと思います。
ここでは、v6.11.2 をダウンロードし、
適当なディレクトリに解凍します。(ポータブル版なので、そこがインストール先ディレクトリとなります。)
続けて、環境設定でインストール先のパスを PATH 環境に追加します。
通常のインストール版では、パスの設定までやってくれるようです。
面倒な方は、そちらをご利用ください。
ここでは、環境の理解のために手動で行っています。以下の図は、Windowsにおける環境設定(パス設定)を行う手順を示したものです。
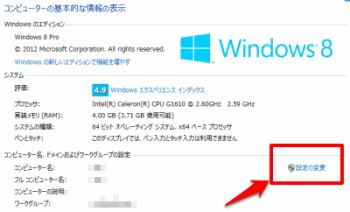
- Windows Key + Pause Key で以下のシステムコントロールパネルを表示します。

"環境設定" をクリックします。
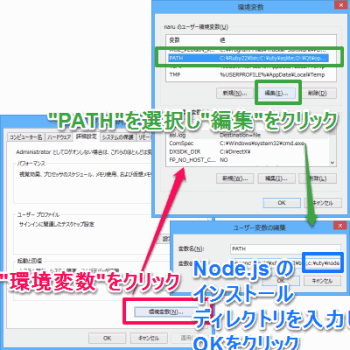
- 以下の手順でパス設定を行います。

- "システムのプロパティ"画面 から "詳細設定" タブをクリックし、"環境変数" をクリックします。
- "環境変数" 画面から "PATH" を選択し、"編集" をクリックします。
- "ユーザ変数の変種" 画面から "変数値" の最後に ";" + Node.js のインストール先ディレクトリを追記し、"OK" をクリックします。
- 随時、呼び元の画面でもOKをクリックし終了です。
環境が整っているか、確認しておきます。
適当なディレクトリで node が実行できるか確認しておきます。
以下のようにバージョン情報が確認できれば、PATHの設定ができています。
もし、うまく出力されない場合は、こちらの環境設定を再度実行してみてください。
C:\temp> node -v v7.4.0
v7.4.0
|
次に、同じように適当なディレクトリで npm が実行できるか確認しておきます。
以下のようにバージョン情報が確認できれば OK です。
もしうまく出力されない場合は、先のダウンロードしたファイルに誤りがなかったか再確認にしてください。
C:\temp> npm -v 4.0.5
4.0.5
|
最後に、同じように適当なディレクトリで Visual Studio Code が実行できるか確認しておきます。
以下のようにバージョン情報が確認できれば、PATHの設定ができています。
もし、うまく出力されない場合は、こちらの環境設定にならって、
PATH に Visual Studio Code のインストール先の code.cmd があるパスを追加してみてください。
C:\temp> code -v 1.15.1
41abd21afdf7424c89319ee7cb0445cc6f376959
1.15.1
41abd21afdf7424c89319ee7cb0445cc6f376959
|
TypeScriptのデバッグ環境を構築する
引き続き、TypeScriptのデバッグ環境を構築していきます。
typescript をインストールします。
C:\temp> npm install typescript -g c:\node\tsc -> c:\node\node_modules\typescript\bin\tsc
c:\node\tsserver -> c:\node\node_modules\typescript\bin\tsserver
c:\node
`-- typescript@2.5.2
c:\node\tsc -> c:\node\node_modules\typescript\bin\tsc
c:\node\tsserver -> c:\node\node_modules\typescript\bin\tsserver
c:\node
`-- typescript@2.5.2
|
C:\temp> tsc -v Version 2.5.2
Version 2.5.2
|
正しくパスを設定できていないと、違うバージョンが表示されたります。
nodeへのパスが正しいか確認しましょう。
(特に Visual Studio などをインストールしていると そちらのパスが優先しているかもしれないので、確認してみてください。)
パッケージの依存関係およびスクリプトを設定します。
拡張機能ディレクトリ/sample/ 配下の 拡張機能マニフェストファイル( "package.json" )を編集します。
今回対象となるパッケージの開発時、リリース時の依存パッケージをそれぞれ指定します。
また、typescriptのコンパイル時のスクリプトイメージ、ならびに、パッケージをインストールした時のスクリプトを記述します。
[ .../extensions/sample/package.json ] ( 詳しい解説は、こちらを参照してください。)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| {
"name": "hello",
"displayName": "hello",
"description": "super simple vsc sample",
"version": "0.0.1",
"publisher": "hoge",
"engines": {
"vscode": "^1.12.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:hello.sayHello"
],
"main": "./hello",
"contributes": {
"commands": [
{
"command": "hello.sayHello",
"title": "Super Simple Sample "
}
]
},
"scripts": {
"vscode:prepublish": "tsc -p ./",
"compile": "tsc -watch -p ./",
"postinstall": "node ./node_modules/vscode/bin/install",
"test": "node ./node_modules/vscode/bin/test"
},
"devDependencies": {
"typescript": "^2.0.3",
"vscode": "^1.0.0",
"mocha": "^2.3.3",
"@types/node": "^6.0.40",
"@types/mocha": "^2.2.32"
},
"dependencies": {
"marked": "^0.3.6"
}
}
|
25行目から追加になります。
以下に、各設定項目の意味を解説しておきます。
scripts 必須[ N ]
npm’s scriptsと同じですがextra VS Code specific fieldsを使用できます。
vscode:prepublish
パッケージがパッケージ化および公開される前に実行するコマンドになります。開発ディレクトリにて "npm install" を実行した時にも実行されます。
"tsc" は、typescriptのコンパイルコマンドです。 -p パラメータは、コンパイル対象ディレクトリ or ファイルとなります。
compile
コンパイル実行時のコマンドになります。
"tsc" は、typescriptのコンパイルコマンドです。
-watch パラメータは、ファイルの更新を確認します。更新時は、コンパイルを実行します。
-p パラメータは、コンパイル対象ディレクトリ or ファイルとなります。
postinstall
パッケージがインストール後に実行するコマンドになります。
test
npm test にて実行されるコマンドになります。
"npm install" を実行すると、"prepublish" と "postinstall" が実行されることになります。
dependencies 必須[ N ] パッケージ名 : バージョン情報
拡張機能に必要なランタイムNode.js依存関係を指定します。npm’s dependenciesと同じです。(実行に必要なパッケージの定義になります。)
ここでは、以下のようになります。
typescript 2.0.3 以上
typescriptパッケージになります。これは、TSコンパイルには必須です。
vscode 1.0.0 以上
vscodeパッケージになります。これは、vscode の拡張機能を使う場合、必須です。
mocha 2.3.3 以上
Node.js でのテストフレームワークになります。これは、デバッグ環境では、必須です。
@types/node 6.0.40 以上
typescript で必要となる node の型定義ファイルになります。
@types/mocha 2.2.32 以上
typescript で必要となる mocha の型定義ファイルになります。
ここで指定している依存パッケージは、基本的に、typescriptとNode.jsのデバッグ環境になります。
devDependencies 必須[ N ] パッケージ名 : バージョン情報
拡張機能に必要なデベロップメントNode.js依存関係を指定します。npm’s devDependenciesと同じです。(パッケージの開発に必要なパッケージの定義)
ここで指定している依存パッケージは、基本的に、js の動作環境に依存したものはありません。Visula Studio Code で超簡単・拡張機能を作ってみる(JavaScript・デバッグ環境無編) で何も指定していなかったのは、そのためです。
パッケージの依存関係のパッケージをインストールします。
カレントディレクトリ( 拡張機能ディレクトリ/sample/ )から、以下のように "npm install" を実行し、依存したパッケージを ".\node_modules" へインストールします。
.\extensions\sample> npm install ...
> hello@0.0.1 postinstall .\extensions\sample
> node ./node_modules/vscode/bin/install
Detected VS Code engine version: ^1.0.0
Found minimal version that qualifies engine range: 1.0.0
Fetching vscode.d.ts from: https://raw.githubusercontent.com/Microsoft/vscode/fa
6d0f03813dfb9df4589c30121e9fcffa8a8ec8/src/vs/vscode.d.ts
vscode.d.ts successfully installed!
hello@0.0.1 .\extensions\sample
+-- @types/mocha@2.2.43
+-- @types/node@6.0.88
+-- marked@0.3.6
+-- mocha@2.5.3
| +-- commander@2.3.0
| +-- debug@2.2.0
...
...
> hello@0.0.1 postinstall .\extensions\sample
> node ./node_modules/vscode/bin/install
Detected VS Code engine version: ^1.0.0
Found minimal version that qualifies engine range: 1.0.0
Fetching vscode.d.ts from: https://raw.githubusercontent.com/Microsoft/vscode/fa
6d0f03813dfb9df4589c30121e9fcffa8a8ec8/src/vs/vscode.d.ts
vscode.d.ts successfully installed!
hello@0.0.1 .\extensions\sample
+-- @types/mocha@2.2.43
+-- @types/node@6.0.88
+-- marked@0.3.6
+-- mocha@2.5.3
| +-- commander@2.3.0
| +-- debug@2.2.0
...
|
typescript のコンパイル条件を設定します。
拡張機能ディレクトリ/sample/ 配下の typescript をコンパイルする時のコンフィグファイル( "tsconfig.json" )を編集します。
このファイルには、コンパイルのパラメータを指定します。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}
|
ここでは、最小限の指定を行っています。
指定がない場合は、デフォルト値が使用されます。(出力先などは、デフォルト値であるカレントディレクトリとなります。)
compilerOptions
tsc のコンパイルオプションになります。
target
ECMAScript のターゲットバージョン: "ES3" (default), "ES5", "ES6"/"ES2015", "ES2016", "ES2017" or "ESNext"(最新) のいずれかを指定します。
module
モジュールコード生成の指定: "None", "CommonJS", "AMD", "System", "UMD", "ES6", "ES2015" or "ESNext"(最新) のいずれかを指定します。
sourceMap
対応する .map ファイルを生成するか否かを指定します。
デバッグ情報などを含むコンパイル時に作成されるソースコードとのマップ情報ファイルになります。
パッケージ内のtypescriptをコンパイルします。
カレントディレクトリ( 拡張機能ディレクトリ/sample/ )から、以下のように "tsc" を実行し、
typescriptをコンパイルします。
.\extensions\sample> tsc ...
.\extensions\sample> dir *.js
...
.\extensions\sample> dir *.js ...
2017/09/13 08:31 1,312 hello.js
...
...
2017/09/13 08:31 1,312 hello.js
...
|
TypeScriptのデバッグ実行する
ここまでに、コンパイル環境、パッケージ環境が整いました。
最後にデバッグ実行環境を整えます。
tasks.json JavaScript の拡張機能(Extension)をデバッグしてみる。
拡張機能ディレクトリ/sample/.vscode/ 配下にタスクランナー コンフィグファイル( "tasks.json" )を編集します。
コマンドパネル( Ctrl + Shift + P ) を表示し、"タスクランナーの構成( Tasks: Configure Task Runner )" を選択し、
タスクの種別に "Others" を選択することでデフォルトのタスクランナー コンフィグファイル( "tasks.json" )を作成します。
以下は、出力されたデフォルトの "tasks.json" ファイルです。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"taskName": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}
|
上記のものを以下のように編集します。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"taskName": "compile-completions",
"type": "shell",
"command": "npm",
"isBackground": true,
"args": ["run", "compile", "--loglevel", "silent"],
"problemMatcher": "$tsc-watch"
}
]
}
|
tasks
マルチタスク定義になります。
taskName
タスク名
type
タスク種別 "shell" , "process" のいずれかです。ただし、 "npm" や "typescript" などを指定することもできます。
各タイプによってパラメータの指定方法も変わってきます。
command
実行するコマンドになります。
isBackground
バックグランドで実行するか否かを指定します。
args
command で実行するコマンドに対して渡すパラメータになります。
2番目の引数は、"package.json" の "scripts" 内で定義されている "compile" 部分が実行されることを意味しています。
problemMatcher
command で実行した結果の問題を検出するためのキーワード設定になります。
ここでは既に定義されている "tsc -w" のエラー出力マッチング定義を利用しています。
TypeScriptをデバッグ実行する
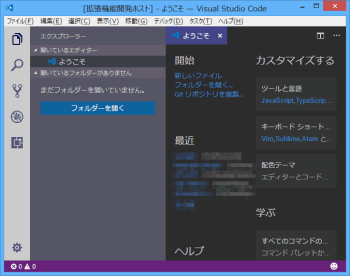
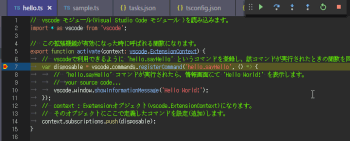
ここまで、できたら デバッグ起動(F5) でデバッグ実行してみましょう。
ブレイクポイントを適当なところに設定しておきます。

デバッグ起動(F5) でデバッグ実行します。

上図のようにVSCodeが起動されるはずです。
その起動したVSCode からコマンドパネル(Ctrl + Shift + P)を起動します。

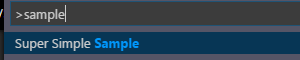
コマンドパネル に "sample" を入力すると、"Super Simple Sample" が表示されるはずなので、そちらを起動します。

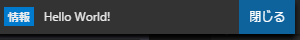
上図のような通知メッセージが表示されればOKです。
ブレイクポイントをブレイクできたか確認しておきます。

OKのようですね。
いかがだったでしょうか?
随分と長くなってしまいましたが、理解を深めいたい方向けに、くどいくらいに書いてみました。
通常は、ジェネレータ(Yo Code)があるので 、それを入れてサンプルを動かせばOKです。
ただ、それだと理解が深まらないので、何かちょっとした問題にぶつかったときに、えらい時間がかかることもあります。
もし、VSCodeの開発を行われることがあるなら、できれば、早めに理解しておきたいところですね。
そんな方々の何かのお役に立てれば幸いです。

コメントをどうぞ