|
|
ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。
|
|
ウェブやソフトウェアに関するサポート&情報サイトです。サイト構築からソフトウェアの作成、利用まであなたの助けになるかも・・・・しれません。たぶん・・。
単純に考えれば、メニューアイテムが、それぞれ記事へリンクしているのですから、それを真似すれば、良いだろうと気づくと思います。
実際に、メニューアイテムをリンクをコピーして、リンクとすれば良いはすです。
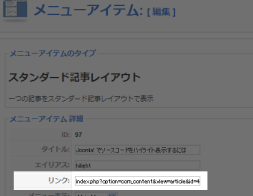
以下は、メニューアイテムの設定画面です。その中のリンクをコピー&ペーストすれば良いのです。

index.php?option=com_content&view=article&id=49
実際に、「Joomla! でソースコードをハイライト表示するには」へのリンクを作成してみました。
このリンクをクリックしてみると、きれいに表示されると思います。
では、メニューにないものはどうでしょうか?
「メニューにないものを表示したくなるのか?」という疑問はありますが、
リンクするにはどうすれば良いでしょうか。
答えは、先のSTEP.1のリンクと同じです。
index.php?option=com_content&view=article&id=49
通常のウェブサイトのように”/”で区切られたアドレスを使いたいとき、まずは、SEOの設定が必要となります。
(SEOの設定の詳細は、こちらの記事を参照してください)
SEO設定を終えたら、メニューアイテムのエイリアスが使えるようになります。
エイリアスの設定は、STEP.1と同様メニューアイテムの設定画面で行えます。

このサイトでは、いろいろなエクステンションを使っていますが、そのエクステンションで、リンクを自動で作成する場合、
必ずしも同じリンクアドレスとならないことがわかっています。
これは、Joomla!を少し利用された方は、すでにご存知のことと思います。
例えば、このサイトでは、Joom!Fishという多言語(このサイトでは、日本語と英語(翻訳はしていないが・・・)が使えるようにしてある)のエクステンションがインストールされています。
この場合、URLには、必ず以下のように国語のアドレスが付加されて表現されます。
この場合、先の「Joomla! でソースコードをハイライト表示するには」へのリンクは、
と変化します。
さて、見ている人が、日本語でみているか英語でみているかを意識せずに記事にリンクをはるには?を考えてみましょう。
例えば、1つの記事から、見ている人が、日本語でみているか英語でみているかを意識することなく1つのアドレスを設定できるのでしょうか?
テンプレートを変更したときに、日本語でみているか英語でみているか意識することもできますが、これが10ヶ国語となったときに、その分岐処理を書くのでしょうか・・・・。
Joom!Fishには、その一つの答えがあると思います。以下の例で考えてみましょう。
例えば、/joom/extensions/hilight.html でリンクしていれば、Joom!Fishでは、
その人が日本語でみていれば、日本語のページを、英語でみていれば英語のページを表示してくれます。
実際に、サイトのページ右上の国旗を切り替えて、STEP.3のリンクをクリックしてみればわかってもらえると思います。よくできていると思います。
ただ、よくみれば、各メニューアイテムのリンク先やサイトマップは、そうなっていません。必ず、日本語であれば、先にjpが、英語であれば、enが入っています。
これをやるには、どのようにリンク張ればよいのでしょうか?
このようにリンク先が設定されるようにするには、どのようにすれば良いでしょうか?
この答えもメニューにあります。各メニューアイテムが設定しているアドレスと同じように設定すれば良いのです。
つまり、メニューアイテムへのリンクを設定すれば、先の記述と同じように、Joomla!は、自動的にリンク先にjp/enを挿入してくれるはずなのです。
「Joomla! でソースコードをハイライト表示するには(1)」へのリンクを作成してみました。
メニューアイテムIDは、97 なので、以下のようにリンクを設定すれば、良いはずです。確かに、上記のリンク先は、Joomla!は、自動的にjp/enを挿入しています。
index.php?Itemid=97
ちなみにWordpressでは、こんな感じ。
| |
※Joomla!と違って、基本的にphpで提供されているタグ(API(関数)と同じ)を呼び出すことで対応できる。
※ Itemid は、大文字小文字に注意
※ メニューアイテムIDへのリンクとなります。この記事の最初に説明した記事へのリンクでないことに注意してください。
コメントをどうぞ