テンプレートで使うクラスサフィックス(モジュール編)を使う
ご利用のブラウザは、JavaScript が無効 となっていませんか?コンテンツの一部が非表示 、あるいは、コメント、お問い合わせの投稿ができない 、検索ができない ことがあります。
Joomla!のテンプレートやモジュールを扱っていると、パラメータにクラスやサフックスというのがでてくる。
これは、Joomla!のテンプレート上で、そのモジュールだけの表示を際立たせたり、或いは、目立たない配色へ変更するなど、見た目の変更をすることができるように固有名詞をつけるようなものだ。
さて、実際にCSSファイルやテンプレートを変更して、見た目を変えてみよう。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
本から学ぶことは多いと思います。ネットだけでは判らない様々な事に気づかされます。
前準備、テスト用カスタムモジュールを作る
簡単なカスタムHTMLを使ってみよう。
カスタムHTMLは、特別に表示したい部分をHTMLで記述して、どこにでも、そのモジュールを貼り付けることができる。
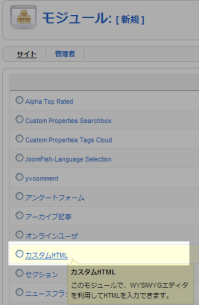
エクステンション - モジュール管理 を選択し、新規作成ボタンをクリックする。
以下のような画面から、
カスタムHTML を選択する。
続けて、各パラメータを設定する。
主だったパラメータを説明する。
タイトル:
このモジュールのタイトル名
配置:
このモジュールをページのどこに配置するか
モジュールクラス:
これが今回のサフィックス名(固有名)
カスタムアウトプット:
出力するHTMLをここに記述する
まずは、配置のみを個別の配置で表示させてみよう。
(モジュールを記事の中で表示させるには、
を参照)
例)
1
2
< div class = "moduletable_module_test" >< h3> Google Language のコピー</ h3>
< script src= "http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=ja&w=160&h=60&title=&border=&output=js" ></ script></ div>
モジュールに色をつけて表示してみよう
このとき、
モジュールクラスの変更
テンプレートのcssファイルの変更
を行う。
モジュールクラスの変更
先ほどのモジュール管理画面から、
モジュールクラス の設定を行う。
ここでは、"_module_test"と入力して、保存した。
テンプレートのcssファイルの変更
テンプレートのcssファイルは、
/template/xxxxxx/css/template.css
のファイル名で存在する。
xxxxxx:デフォルトのテンプレート名
これをメモ帳などのテキストエディタで以下のように更新し、FTPのツールでアップロードする。
1
2
3
4
5
6
7
.moduletable_module_test
{
margin : 0 ;
padding : 0 ;
background-color : #0000ff ;
border : solid 1px #00ff00 ;
}
Joomla!のテンプレートの編集の画面の中にCSSの編集があるが、これを使うと、2度目の編集ができなくなるなどの問題に直面した。
Google Language のコピー
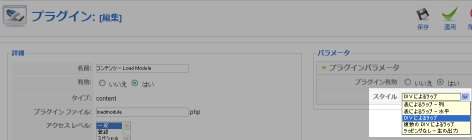
loadpositionで読み出す場合に、サフィックスを有効にするには、プラグイン管理で設定する。
エクステンション - プラグイン管理で
"コンテンツ - Load Module" をクリックする。
上記のスタイルで、ここでは、
DIVによるラップ を選択した。
そうすると、
上記の例が、
1
2
3
4
<div class = "moduletable_module_test" >
<h3 >Google Language のコピー</ h3 >
<script src = "http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=ja&w=160&h=60&title=&border=&output=js" ></ script >
</ div >
のように、
"modules" + サフィックス名(モジュールクラス) でクラス名が定義され、展開される。
"ラッピングなし" を選択すれば、サフィックスをつけずにロードさせることもできる。
サフィックスは、通常、テンプレートでの読み出し時に使うことが多い。
1
<jdoc:include type = "modules" name = "testpos2" style = "xhtml" / >
例えば、上記の記載をテンプレートの/template/xxxxxx/index.php に記載してみると、
こちらのページ(クリックしてみてください) のようになる。
 もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。






コメントをどうぞ