記事の中にモジュールを表示する(Plugin module in article編)

概要:
以前に、「
記事の中にモジュールを表示する」という記事を書きました。
この記事は、非常に基本的な内容で、Joomla!1.5では、標準で備わっている機能の一つを紹介したものです。
{loadposition position}
上記のような記述を記事の中に埋め込むことで、位置(ポジション)が同じモジュールを、そこに展開するというものでした。
この機能は、非常に便利です。ただ、パラメータの指定の仕方に、少し、使い勝手の悪さがあります。
この機能のパラメータは、全てのモジュールに対して
位置(ポジション)を指定するため、あるモジュールを一つだけを表示したいと思ったとき、
そのモジュールを唯一の
位置(ポジション)に指定しなければなりません。
この位置(ポジション)は、いくらでも増やすことができますが、これを増やし過ぎると、モジュールの編集時の
位置(ポジション)(コンボボックス)が大量に表示され、編集しづらくなります。
また、たかだか1つのモジュールを表示したいがために、
位置(ポジション)の一つをつぶすことにもなります。
(つぶせる位置(ポジション)がなければ、追加(
Joomla!テンプレートの配置情報を増やす)しなければなりません)
このような使い勝手の悪い部分の改善や手間を省くために、
Plugin module in article という1つのエクステンションを利用することができます。
今回は、
Plugin module in articleの使い方を簡単に記述したいと思います。
関連記事:

もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
本から学ぶことは多いと思います。ネットだけでは判らない様々な事に気づかされます。
早速、使ってみましょう
インストールしましょう
先のダウンロードサイトから、ZIPファイルをダウンロードし、インストールを行います。
(メニューの [エクステンション] - [インストール/アンインストール] から行ってください。)
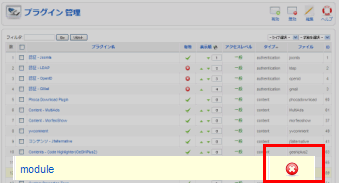
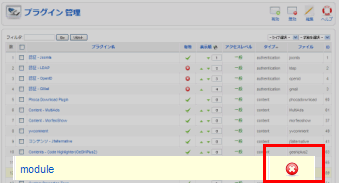
インストールの後、[プラグイン管理] -
[module]を有効にします。

これで、インストールは完了です!!
簡単ですね。
次に、使い方です。
使ってみましょう
使い方もいたってシンプルです。
{module [id]}
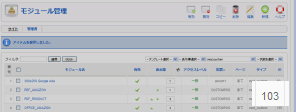
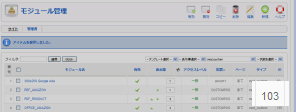
id:モジュールのID(数値)を設定します。
※通常、プラグイン管理画面の右端に出力されている番号です。

では、例として、このサイトのトップメニューを、以下に表示してみましょう。
トップメニューと同じように表示されていると思います。
「
記事の中にモジュールを表示する」でご紹介したやり方とは異なり、個別のモジュールを簡単に表示できます。
これを使うと、共通的な項目をカスタムHTMLで登録して、必要なときに、そのカスタムHTMLを記事に貼り付けることができます。その共通的な項目を、全ての記事に記述してしまうと後で編集したいときに大変です。
これを使って、カスタムHTMLでまとめていれば、その部分の編集は、モジュールを一つ編集しなおせば、良いことになります。
カスタムHTML+
Plugin module in articleの組み合わせだけでも、用途が広がりますね。
 概要:
概要: もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。




コメントをどうぞ