EasyTemplate を使ってみる

概要:
EasyTemplateエクステンションは、記事の作成を補助してくれるものです。
決まったパターンをHTMLのテンプレートとして登録しておいて、
記事を作成するときに登録しておいたテンプレートのパラメータを記述するだけで記事にHTMLタグと共に挿入してくれるものです。

もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
本から学ぶことは多いと思います。ネットだけでは判らない様々な事に気づかされます。
STEP.1 上記のダウンロード先から、ダウンロードの上、インストールを行う
インストールを行うとEasyTemplateのコンポーネントがメニューに現れます。
コンポーネントの管理画面を見るといくつかサンプルがあるようです。
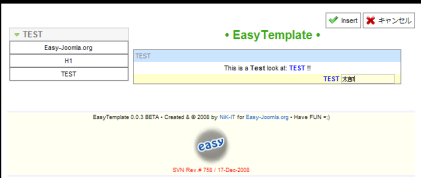
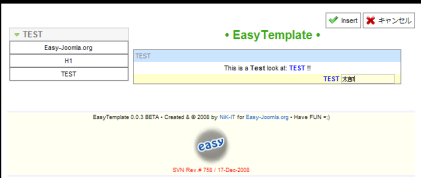
その中からTESTを選択し、中をのぞいてみると以下のような画面が表示されました。

中身は、以下のような文字列が入っているだけです。
1
| This is a <strong>Test</strong> look at: <span style='color:red;'><easyvar>TEST</easyvar></span> !!!
|
上記のうちの以下の部分が、テンプレートのパラメータであろうことは、容易に想像がつきます。
1
| <easyvar>TEST</easyvar>
|
STEP.2 テンプレートのサンプルを使って、記事を作ってみよう
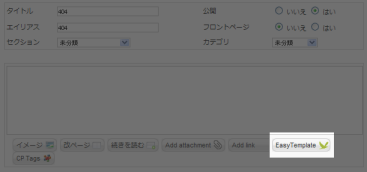
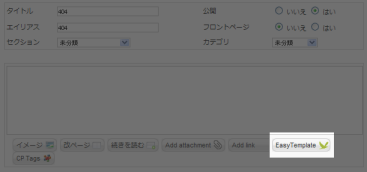
記事の画面を開くと、以下のようにEasy Templateのボタンが表示されます。

これをクリックするとエディタ画面が表示されます。

そこで、さっきのTESTをクリックしてみましょう。
予想のとおり、TESTのパラメータに何を入力するかを確認する画面が表示されました。
そこで、"Taro"と入力してみましょう。
すると、記事のエリアに以下のような文字列が出力されました。
1
| This is a <strong>Test</strong> look at: <span style='color:red;'><easyvar>Taro</easyvar></span> !!!
|
非常に簡単です。
実際に使ってみて単純でわかりやすいです。その上、面倒なHTMLや、ディレクトリ構成をパターンとして登録しておけば、多少の手間が省けるだろうと思いました。
ただ、システムによっては、phpのエラーがでることがあります。(動作的には、あまり問題ないようですが。)
もし、使う場合は、十分、確認の上、使った方が良いでしょう。
また、バージョン的にも、まだ、若いので、多少のバグがあることも覚悟しなければなりません。
追記:テンプレートで作成した改行コードなどが、うまく反映されませんでした。私が知らないだけで、何かやり方があるのかもしれません。しかし、私は、残念ながら、使用をやめました。
 概要:
概要: もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。
もっと、Joomla!やPHP、Apacheについて詳しく知りたい方は、以下の本なども良いと思います。


 中身は、以下のような文字列が入っているだけです。
中身は、以下のような文字列が入っているだけです。

コメントをどうぞ